大企業に就職しても将来がどうなるか分からない不安定な時代。終身雇用が崩壊しつつある昨今、今後の人生に漠然とした不安を抱えている大学生も多いのではないでしょうか。
何かスキルを身につけたいと思い、Web制作にたどり着いたものの
勉強するにはどうしたらいいんだろう…
大学生でもWeb制作で仕事を取れるのかな…
他のスキルを身につけたほうがいいのかな…
このような不安やお悩みを持っている方もいるかもしれません。そこで本記事では、「大学生がWeb制作を学習することのメリット」や「大学生でもWeb制作で仕事をとれるのか」などについて解説していきます。
・大学生でWeb制作の案件を獲得した事例を紹介
・大学生がWeb制作の案件を獲得するためには
・Web制作のスキルは独学で身につくのか
上記のような内容が気になる方は、ぜひ参考に読んでみてください!

こちらから今すぐ無料で受け取る▼
大学生のうちにWeb制作の学習すべき理由とメリット

このように思っている方は、迷わずWeb制作を学習してみることをおすすめします。
その理由は、下記の3つ。
- 大学生なら学習時間を確保できるから
- 場所を選ばずに働くことができるから
- 就職活動に有利に働くから
順番に解説していきます。
1. 大学生なら学習時間を確保できる
一般的にプログラミングの学習時間の目安として、全体像をある程度掴むまでに最低でも200〜300時間程度、仕事として使えるレベルに達するために600〜1000時間程度かかると言われています。
毎日8時間ほど働くサラリーマンが600時間の勉強時間を確保するためには、1日2時間の学習をコンスタントに続けたとしても、およそ1年程度かかります。
しかし、充分な学習時間を確保できる大学生であれば、この学習時間ををぐっと短縮できるはず。
なので、時間がたっぷりある大学生のうちに学習することのメリットは大きいと言えるでしょう。
2. 場所を選ばずに働くことができる
Web制作のスキルを習得できれば、パソコン1つで仕事ができるので、場所を選ばずに働けます。
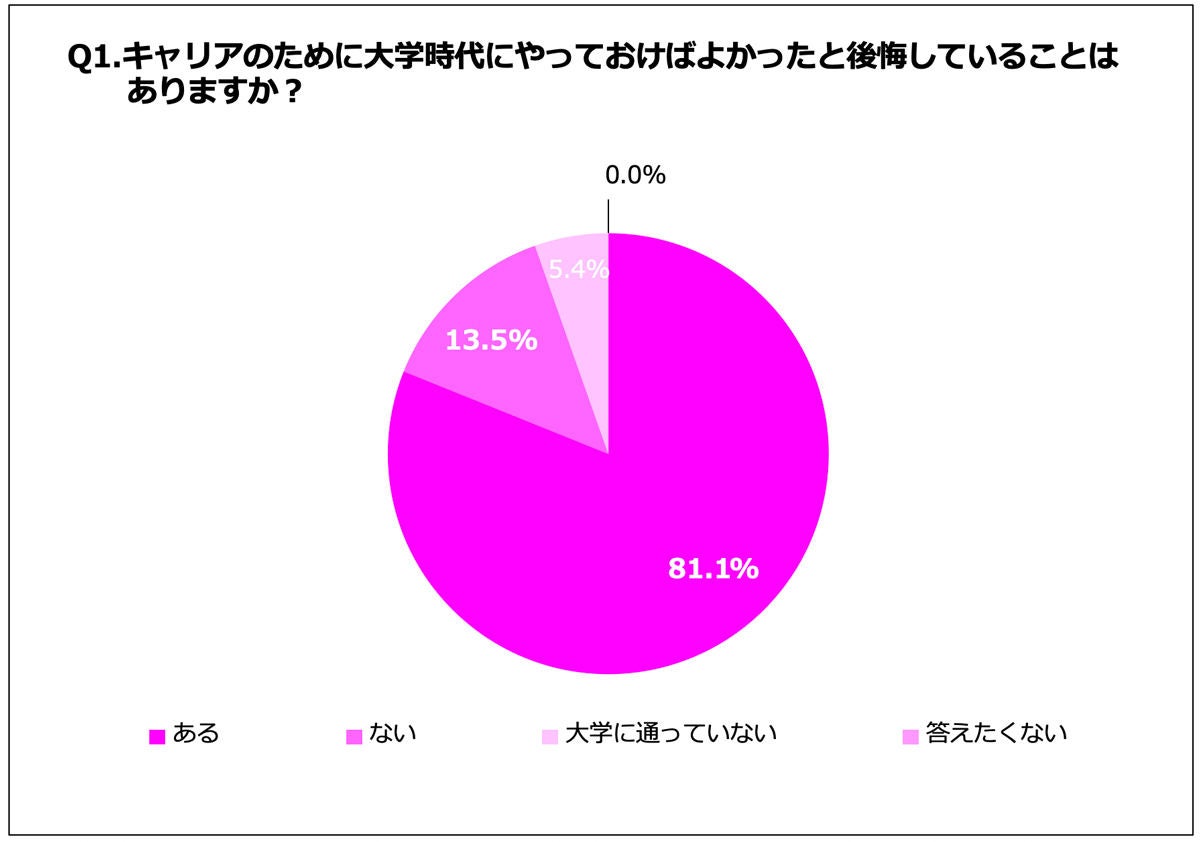
東京の企業に勤める、キャリアアップに興味がある会社員111人を対象にインターネットでアンケートを行ったところ、「キャリアのために大学時代にやっておけばよかったと後悔していることはありますか」という質問に対して、「ある」(81.1%)、「ない」(13.5%)、「大学に通っていない」(5.4%)だったとのこと。
参考:社会人が悔やむ、「学生時代にできなかったこと」1位は?

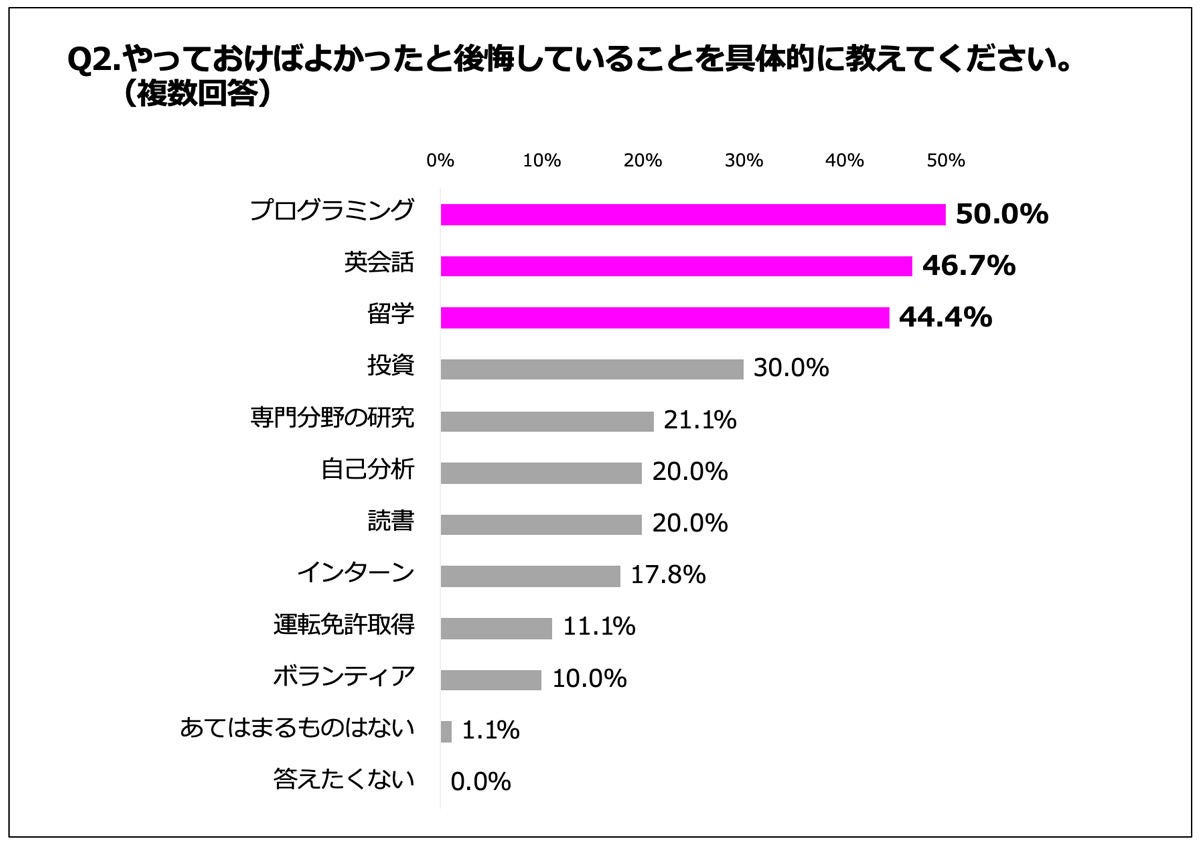
また、「やっておけばよかったと後悔していること」のランキング上位にあるのは、下記のような内容です。
- プログラミング
- 英会話
- 留学

「プログラミング」が堂々の1位なので、この時点でWeb制作の勉強をしておいたほうがいいと言えますが、注目すべきは2位の「英会話」と、3位の「留学」です。
「英会話」と「留学」は、筆者自身も大学生時代にやっておけばよかったと後悔しているのですが、仮に今から大学生に戻ったとして、果たしてこの後悔を払拭できるでしょうか。
おそらくできないと思います。
なぜなら、大学生の多くは「時間はあるけど、お金がない」からです。
しかし、Web制作のスキルを身につけると、好きな場所でアルバイトよりも稼げる可能性があるので、海外へ行きやすくなりますし、結果的に英語も話せるようになるかもしれません。
なので、本記事を読んでいる大学生には、Web制作スキルを身につけて、ぜひ後悔のない大学生ライフを送って欲しいと思っています。
3. 就職活動に有利に働くから
Web制作のスキルを身につけていると、就職活動が有利になる場合もあります。
なぜなら、ポテンシャル評価で採用される新卒の就職活動において、実務レベルのスキルを持っていることで周囲より大きくリードできるからです。
プログラミングスキルを活かして、エンジニアのアルバイトやインターンに参加した経験や、実際にプロダクトを作った経験があれば、即戦力として評価してくれるIT企業も多いはず。
仮にIT企業への就職やエンジニアを目指さない場合でも、プログラミング学習で培った能力は仕事に活かせます。
例えば、下記のような能力です。
- 論理的思考力…体系立てて考えることができる
- 問題解決能力…問題を冷静に対処できる
- 業務効率化…PCの操作や関数など業務の効率化ができる
つまり、プログラミングを学習した経験は、プログラミング技術の習得だけではなく、物事に対する対応力も強みとして就活でアピールすることができるのです。
大学生でWeb制作の案件を獲得した事例を紹介

実際に大学生でWeb制作の案件を獲得した事例があるので、本記事を読んでいる方が大学生でも仕事を取れる可能性は十分にあります。
本記事では、当メディア「東京フリーランス」がインタビューした記事を2つご紹介しますので、ぜひ参考にしてみてください!
- 独学を始めて”3ヶ月”でWeb制作の案件を獲得したリョウタさん
- 制作会社とパートナー契約を結び案件を獲得したたっくんさん
独学を始めて”3ヶ月”でWeb制作の案件を獲得したリョウタさん
まずは、Web系フリーランスのリョータさん(@Ryota000666)の事例です。
リョウタさんは、自分のスキルを活かして「在宅で稼げる仕事をしたい」という思いから、東京フリーランスが運営するオンラインプログラミングスクール「デイトラ」でWeb制作の学習を開始し、3ヶ月後には案件を獲得されています。
ただ、誰でもすぐに案件を取れるものではありません。
リョウタさんは、「1日5時間」の勉強を、平日休日関係なく”毎日”続けていたとのことで、たった”3ヶ月”で案件を獲得できたのはリョウタさんの努力の賜物だと言えます。
そんなリョウタさんから、独学を継続するためのコツを2つ伺いました。
- エラーに詰まったら寝る
- 朝起きたら一番最初にパソコンを開く
プログラミングは、一度沼にハマるとなかなか抜け出せないのですが、いったん離れて頭をスッキリさせてから取り組むと、すんなり解決することは多々あります。
早くスキルを身につけたい気持ちも分かりますが、たまには息抜きして学習を進めていきましょう。
リョウタさんへのインタビューでは、他にも学習のコツや、自社開発企業へ転職した経緯なども聞いていますので、気になる方はぜひ読んでみてください!
Web制作会社やエンドクライアントからも案件を獲得したたっくんさん
次は、大学生フリーランスとして、クラウドソーシングからの案件だけでなく、制作会社やエンドクライアントからも案件を獲得されたたっくんさんの事例です。
エンドクライアントとは?
実際に商品(Web制作でいうとWebサイト)を使うお客さんのこと。
たっくんさんの主な営業方法はメールでした。
ただ、メールの冒頭から「いきなり大学生のフリーランスです」と書いてしまうと、会社によっては読んでくれないかもしれません。
そこで、たっくんさんは、メールを送る時点では、現状のホームページに対する提案をメインで学生であることを伝えず、打ち合わせやポートフォリオを見せる時に伝えるなど、学生であることを伝えるタイミングには気をつけていたそうです。
たとえ大学生であっても信頼を獲得できれば、仕事を取れるということですね。
学生フリーランスとして順調に案件を獲得しているたっくんさんですが、そもまま新卒フリーランスになるつもりはなく、就活活動を始めることしたそうです。
その理由は、フリーランスでの活動を通して、世の中に魅力的な企業が沢山あることを知れたことで、就活に前向きになれたから。
大学3年生のときに就活に前向きになれず、それがきっかけで学生フリーランスになったたっくんさんですが、フリーランスを経験することで視野が広がったそうです。
アルバイトやインターンなどとは違い、自分で仕事を受けてビジネスの流れを一通り体験できる学生フリーランスは、とても貴重な経験になることは間違いないでしょう。
たっくんさんのインタビューでは、他にも挫折せず理解も深まるWeb制作勉強のコツなども聞いているので、詳しく知りたいという方はぜひ読んでみてください!
大学生がWeb制作の案件を獲得するためには

では、案件を獲得するためにはどのような流れをふめばいいのでしょうか。
具体的なロードマップは下記のとおりです。
- Web制作に必要なスキルの習得
- ポートフォリオサイトを制作する
- 案件に応募する
順番に説明していきます。
1. Web制作に必要なスキルを習得する
まずは、Web制作の仕事を受けるために必要なスキルを習得しましょう。
Web制作で必要なスキルは下記のとおり。
- HTML/CSS
- Bootstrap
- サーバーとドメインの基礎
- JavaScript
- jQuery
- Sass(Scss)
- PHP
- SQLの基礎
- WordPress
こんなに必要なの?と思う方もいるかもしれませんが、順を追って学習を進めていけば、完全未経験からでも十分習得できるのでご安心ください。
まずは、「ドットインストール」や「Progate」などの学習サービスで、Web制作には欠かせないHTMLやCSSに関する全体像を掴むと良いでしょう。
その後の具体的な学習ロードマップについては、下記記事でまとめているので、ぜひ参考に読んでみてください!
2. ポートフォリオサイトを制作する
Web制作の勉強をしたら、次はポートフォリオを用意しましょう。
ポートフォリオサイトとは?
自身が作った作品をまとめたWebサイトのことで、新しいクライアントに対してスキルや実績をアピールするために必要です。
就活やアルバイトの時に履歴書や職務経歴書を提出するように、Web制作でお仕事をいただくためには、自分のスキルや実績がすぐにわかる制作物を持つことがとても重要です。
また、Twitterでの発信もポートフォリオの一部として活用できるので、学習過程はTwitterで積極的に発信していきましょう!
ポートフォリオサイトの作り方は、下記記事で解説していますので、ぜひ参考にしてみてください!
3.案件に応募する
ポートフォリオサイトができたら、案件に応募していきましょう。
最もお手軽なのは「クラウドワークス」や「ランサーズ」などのクラウドソーシングです。
ただ、クラウドソーシングはプラットフォームがゆえにライバルが多く、価格競争が激しいため、予想以上の結果は出にくいかもしれません。
クラウドソーシングだけに固執せず、制作会社にメールを送ったり、勉強会に参加して挨拶回りをしたり、いろいろなコミュニティに顔を出してGiveしたり、泥臭い営業活動を試してみるのも良いと思います。
下記記事では、具体的な営業方法7選を解説していますので、こちらも参考に読んでみてください!
Web制作のスキルは独学で身につくのか

結論、身につけることはできます。
ただ、独学でゼロからやろうとすると、相当時間がかかりますし、ほとんどの人が挫折します。
筆者自身、初めは独学でしたが、正直なところ辛いことばかりでした。
- 1週間考えてもエラーの原因がわからない
- 学習のやり方が合っているのか分からないから不安になる
- 一緒に頑張る仲間がいないので孤独を感じる
いつまでも独学を続けていると成長が頭打ちすると感じたため、途中からオンラインプログラミングスクール「デイトラ」での学習に切り替えました。
デイトラでの学習で得られたメリットは下記の3つ。
- エラーが出て解決策が分からない場合は、メンターに相談できる
- 1日1題の学習ロードマップがあるので、やる気が出る
- Twitterで学習過程を発信しているデイトラ生がたくさんいるので仲間ができる
独学をやめることで、一気に学習スピードが上がりました。
初めは独学でもいいと思いますが、本格的に学習していきたいという方は、オンラインスクースクールに通うなり、有料教材を購入するなり、先人の力を借りながらスキルアップしていくほうが圧倒的に効率がいいと思います。
まとめ:大学生のうちにWeb制作スキルを身に付けて損はない!
ここまでの内容をまとめると下記のとおり。
- 大学生のうちにWeb制作を学習するメリットは大きい
- 大学生でも仕事を取ることはできる
- Web制作スキルは独学でも習得できるが、教材やスクールで学習したほうが効率的
Web制作を学ぶのなら、社会人になってからよりも大学生のうちの方が圧倒的におすすめです。
筆者の経験上、社会人になって本業の合間に学習・営業をするのは、決して簡単なことではありません。
大学生であれば、たとえうまく行かなくても方向転換は可能ですし、チャレンジしているだけで就職活動にはプラスに働きます。
大学生時代の貴重な時間の使い方が、将来の自分を変えるといっても過言ではないと思いますので、Web制作を学習しようか迷っている人は今から一歩踏み出しましょう!
【PR】Web制作を勉強するならデイトラがおすすめ!
東京フリーランスでは、未経験からでもWeb制作の仕事ができるレベルを目指すオンラインスクール”デイトラ”を運営しています。
デイトラはWeb制作を本気で自分の仕事にしたい人のためのオンラインスクール。
作っていてワクワクする制作課題やSlackを通じた学習コミュニティ、分かりやすい動画など、楽しく続けられる工夫が詰まっています。

Web制作を実際に仕事をする際に求められる実践的なスキルを学べます!
HTML/CSS
Bootstrap
サーバーとドメインの基礎
JavaScript
jQuery
Sass(Scss)
PHP
SQLの基礎
WordPress
実案件と同じように、デザインデータからコーディングする課題や、WordPressのブロックエディター を使った新しい制作方法まで。
フリーランスで仕事をする際の、実案件から考えだされた実践的なカリキュラムは他のスクールにはないデイトラの強みです。
さらに、挫折させないメンター陣、アップデートされ続けて無期限で視聴できる講座内容、活発に活動しているオンラインの学習コミュニティなど、デイトラの魅力は多岐に渡ります。
これからWeb制作を仕事にしていきたいと考えられる方は、ぜひデイトラをチェックしてみてくださいね!