
スライダーは、Webサイトによく使われているパーツの一つです。
Web制作を仕事にしていくのであれば、頻繁にスライダーを実装する機会と巡り合うでしょう。
そこでこの記事では、スライダーの作り方を操作画面とともに解説します。
初心者でも使いやすいライブラリを用いた方法ですので、ぜひ参考にしてください!

Web制作を仕事にしたいあなたへ
未経験からWeb制作を学び、家事や育児と両立しながら数ヶ月で初案件や内定を獲得し、理想の働き方を実現したリアルな成功ストーリーを紹介します。
3万人以上の学習者をサポートしてきたデイトラだからこそ見えた、“成功する30代”に共通するパターンをまとめました。
「30代未経験は遅い?」そんな不安を抱えるあなたへ、ここでしか得られない具体的なヒントをお届けします!
そもそも「スライダー」とは?
スライダーとは複数のコンテンツを少ないエリアで表示させる機能の一つで、カルーセルとも呼ばれます。スライドすることでコンテンツを切り替えられます。
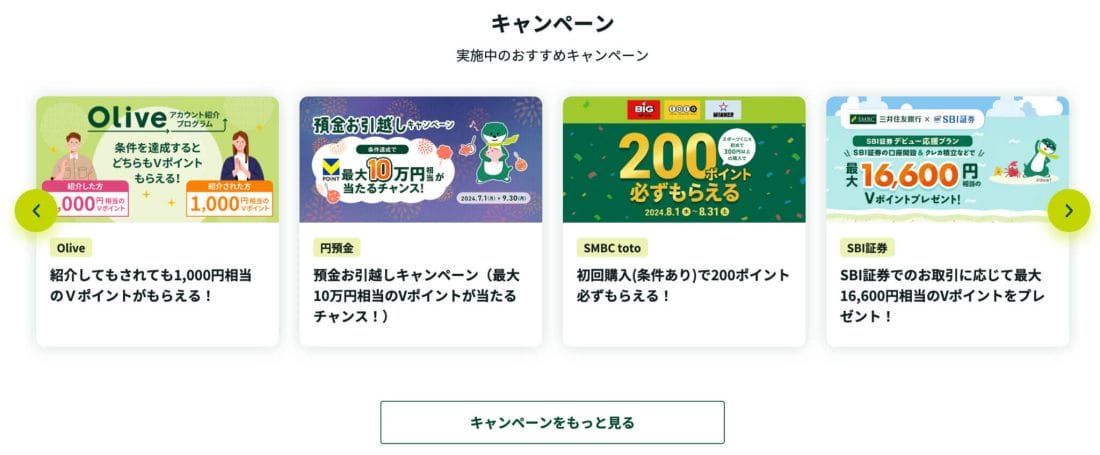
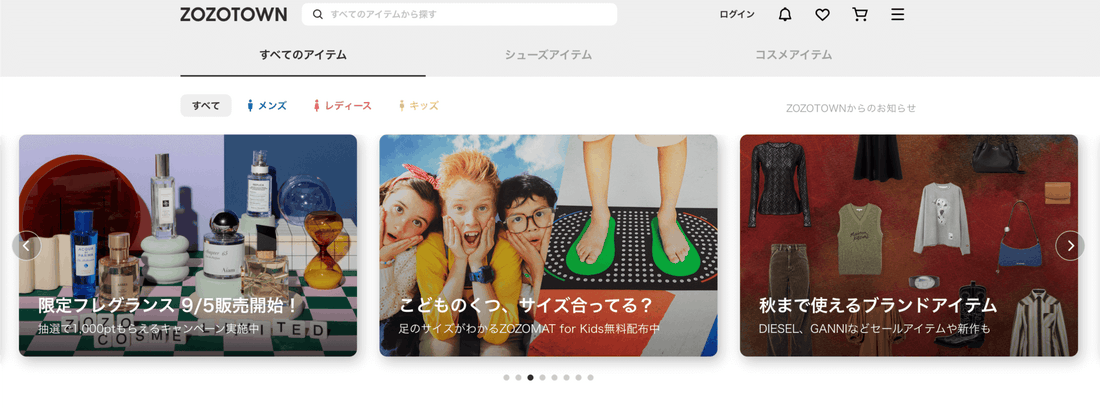
スライダーは多くのWebサイトで使われている機能です。たとえば、三井住友銀行ではキャンペーンのお知らせ部分で、ZOZOTOWNではトップページの特集部分で使われています。



Webサイトのスライダーの作り方
スライダーを自分でイチから作る方法もありますが、効率よく実装するためにパッケージ化されたライブラリを使うことがほとんどです。
ライブラリはインターネット上で配布されており、十分な機能が備わっていて無料で利用できるものも多いので、ぜひ活用してみてください。
今回は「Swiper」というライブラリを使って、スライダーを実装します。
1:Swiperの要素をVSCodeに追加する
Swiperを使ったスライダーは、インポートで作る方法とCDNからリンクで作っていく方法の2種類があります。
今回はCDNで読み込んで、リンクとスクリプトにソースを当てて作る方法を解説します。
①Swiperを検索し、トップページの「Get Started」をクリックする

▼
②「Use Swiper from CDN」からリンクとスクリプトをコピーしてVSCordに貼り付ける

※linkはstyle.cssの前に貼り付ける

※scriptはindex.jsの前に貼り付ける


▼
③「Add Swiper HTML Layout」からHTMLをコピーしてVSCordに貼り付け、不要なものは削除する


▼
④「Initialize Swiper」からJSをコピーしてindex.jsに貼り付け、不要なものは削除する


▼
⑤index.htmlを右クリックして「Open with Live Server」を選択し、プレビュー画面を確認する



現状のコーディングでどのように画面が表示されるのかを確認したいときに便利なので、ぜひ活用してみてください!
2:コンテンツが切り替わる形に実装する
まだナビゲーションやページネーションを押してもコンテンツが切り替わらない状態なので、切り替わるように実装していきます。
ナビゲーション・ページネーションとは?
ナビゲーションはコンテンツの左右にある矢印ボタンを、ページネーションは現在表示されているのが何枚目のコンテンツなのかがわかるような点の列を指す。
①works_itemをコピーして、swiper-slideの中に入れる


▼
②slidesPerViewを使って、コンテンツの表示枚数を指定する



▼
③spaceBetweenを使ってコンテンツ同士の幅を調整する



▼
④breakpointsを使って、標準で表示されるコンテンツを1つにし、768px以上のときに3つ表示されるように指定する



| パソコン |  |
| スマートフォン |  |
3:見栄えを整える
これでスライダーは実装できましたが、見た目はデフォルトのままになっています。
見栄えは、デベロッパーツールで値を確認しながらCSSを上書きしていくことで調整可能です。

ナビゲーションの調整例
| 調整前 | 調整後 |
 |
 |
.swiper-button-next,
.swiper-button-prev {
width: 30px;
height: 30px;
border-radius: 50%;
color: #fff;
background: #4a4a4a;
box-shadow: 0 0 3px #fff;
}
.swiper-button-next:after,
.swiper-button-prev:after {
font-size: 16px;
}
ページネーションの調整例
| 調整前 | 調整後 |
 |
 |
.swiper {
padding-bottom: 46px;
}
.swiper-pagination-bullet-active {
background: #4a4a4a;
}
まとめ:スライダーの実装はSwiperを使うのが便利!
スライダーは、Webサイトでほぼ100%登場する重要なパーツです。
Web制作を仕事にしたいと考えているのであれば、必ず押さえておきましょう。
スライダーは自分ですべて作ることもできますが、Swiperというライブラリを使うことで効率よく実装できます。
本記事の内容を参考にして、ぜひスライダーを実装できるように練習してみてください!
未経験からWeb制作を学ぶならデイトラWeb制作コースがおすすめ!

東京フリーランスは、1日1題のステップでWebスキルを身につけられる”デイトラ”を運営しています。
デイトラWeb制作コースは、実務レベルの本格スキルを学び、Web制作を仕事にしたい方におすすめのコースです。
HTML/CSSやjavaScriptを始めとした言語の基本からデザインカンプをもとにしたコーディング、WordPressのオリジナルテーマ作成まで、学習カリキュラムはなんと100日分!Web制作を網羅的に学べます。

また、中級・上級の最終課題はメンターによる課題レビューつき!品質を現場目線でチェックしてもらえるため、「自分は今どのくらいのスキルがあるのか」が客観的にわかります。
Web制作のスキルを身につけたい方は、ぜひデイトラWeb制作コースをチェックしてみてください!




















はにわまんさん(@haniwa008)
Webコーダー。コーディングを中心にディレクションからサイト運用・保守まで、Web制作全般の仕事に400件以上携わった経験あり。デイトラのマネージャーも務めている。