
最近はChatGPTを始めとしたAIの台頭により、コーディング作業が効率化できるようになりました。
AIが搭載されたエディタも登場していますが、まだAIについて詳しい情報をキャッチできていないという方もいることでしょう。
コーディング作業にかかる時間がかなり変わってくるため、AIの活用方法は早めに知っておきたいところ。
この記事では、現役コーダー2人が普段AIをどのように活用しているのか、実際の画面を用いてご紹介します。
初心者の方でも使えるような事例を厳選していますので、ぜひ参考にしてください!


Web制作を仕事にしたいあなたへ
未経験からWeb制作を学び、家事や育児と両立しながら数ヶ月で初案件や内定を獲得し、理想の働き方を実現したリアルな成功ストーリーを紹介します。
3万人以上の学習者をサポートしてきたデイトラだからこそ見えた、“成功する30代”に共通するパターンをまとめました。
「30代未経験は遅い?」そんな不安を抱えるあなたへ、ここでしか得られない具体的なヒントをお届けします!
コーダー必見!作業を効率化するAIの活用方法7つ
現役コーダーが実際に使っているAIの活用方法を7つご紹介します。
- コードの意味を解説してもらう
- DOCコメントを書いてもらう
- jQueryのコードをJavaScriptに変換する
- 規則的なデータの出力をする
- VScodeの拡張機能「Copilot」を使う
- Gitのコミットメッセージを生成する
- エラーを確認する
すぐに真似できそうなものから、ぜひ使ってみてください!
1:コードの意味を解説してもらう
書かれているコードの意味をすぐに理解できない場合に、ChatGPTにコードを貼り付けて、意味を説明するように指示をします。
実際の画面を用いて解説します。
①意味を解説してほしいコードをコピーして、ChatGPTを開く

▼
②ChatGPTにコードを貼り付け、プロンプト(指示文)を入力する

コードの意味を説明してください。
【コードを貼り付ける】
▼
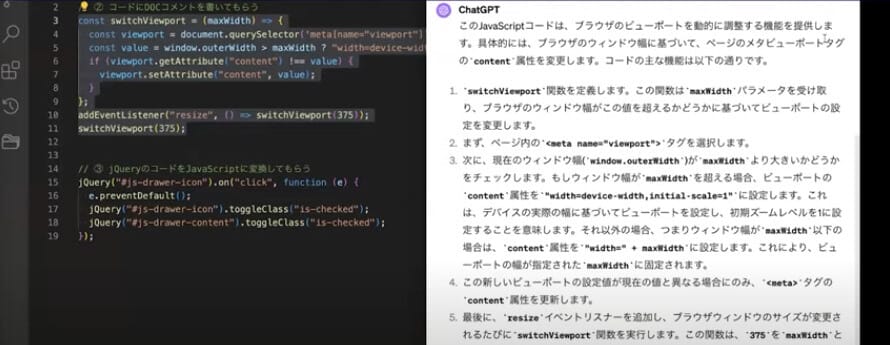
③少し時間が経つと、コードを説明した文章が生成される

生成された文章は、「結論→各行の説明→まとめ」の流れで解説してくれるため、結論やまとめ部分を見るだけでも大まかに理解できます。
さらに細かく内容を知りたい場合は、各行の説明をコードと照らし合わせながら読めば、ある程度意味を理解することが可能です。
2:DOCコメントを書いてもらう
コーディングでは、コードを後から見返すときや他の担当者が見るときのために、そのコードでどのような処理をしたのかを「DOCコメント」として残します。
自分で考えることもありますが、早く正確にDOCコメントを書くためにはAIを使うのが便利です。
実際の画面を用いて解説します。
①DOCコメントを書いてほしいコードをコピーして、ChatGPTに貼り付け、プロンプトを入力する。

DOCコメントを書いてください。
【コードを貼り付ける】
▼
②少し時間が経つと、DOCコメントが生成される

関数の内容や変数の役割などが具体的に書かれているので、コードを見たときに一目で内容を理解しやすくなります。

3:jQueryのコードをJavaScriptに変換する
jQueryのコードをJavaScriptに変換するときにも、AIを活用すると効率よく作業ができます。
実際の画面を用いて解説します。
①jQueryのコードを貼り付け、JavaScriptに書き換えるようにプロンプトを書く

JavaScriptに書き換えてください。
【コードを貼り付ける】
▼
②少し時間が経つと回答があるため、jQueryのコードと比較してチェックする


4:規則的なデータの出力をする
サイト作成でフォームの中に次のようなセレクトボックスを入れる場合、数が多いとすべて手入力するのは時間や手間がかかって大変ですよね。

そんなときはAIに規則的なデータを出力してもらうと、効率よく実装できます。
今回は都道府県のセレクトボックスを作成する場合を例に、実際の画面を用いて解説します。
①都道府県を表すselect要素のHTMLを作成してもらうプロンプトを書く。

▼
②少し時間が経つと、47都道府県分のHTMLが回答される。

ChatGPTが出してくれたHTMLをコピーして貼り付けるだけでセレクトボックスが実装できるため、自分で手打ちする必要はありません。
ぜひ活用してみてください。
5:VScodeの拡張機能「Copilot」を使う
VScodeの拡張機能である「Copilot」はリアルタイムでコードの提案をしてくれます。
ある程度予測できるコードであれば、手打ちしなくてもAIが自動で補完してくれるため便利です。
たとえば、jQueryでスムーススクロールするコードをCopilotを用いて書くと次のように作業が進められます。
①「const pageLinks」まで入力すると、続きのコードがグレーで提案される(56行目参照)

▼
②改行するとさらに必要なコードがグレーで提案される(57行目参照)

▼
③提案されたコードのうち、不要な箇所は削除する

▼
④思った通りの動きになっているか確認する

今回の場合、自分で入力したのは1行目の「const pageLinks」の部分だけです。
あとはすべてCopilotが提案してくれたものを使いながら、不要なものを削除して調整することで実装できました。
とても便利なので、ぜひCopilotを使って効率よくコーディングしてみてくださいね。
6:Gitのコミットメッセージを生成する
AIはどのような作業をしたか記録するメッセージを自動で生成してくれます。
使い方はコミットメッセージの入力欄横にあるキラキラマークを押すだけ。
カーソルを合わせると「Copilotを使用してコミットメッセージを生成する」と出てくるので、そのままクリックしてください。

すると、このように自動でコミットメッセージが生成されます。

コミットメッセージを考える手間や時間を削減できるので、特に記載時のルールがない場合はAIに提案してもらうとよいでしょう。
7:エラーを確認する
コーディングをしているときにエラー表示が出た場合、以前はGoogleで検索していましたが、ChatGPTやCopilotの登場によりAIに質問する動きが高まっています。
実際の画面を用いてエラーの確認方法を解説します。
①出てきたエラーメッセージをコピーする

▼
②ChatGPTかCopilotにエラーメッセージを貼り付け、解決方法を質問するプロンプトを入力する。(今回はCopilotを使用)

【エラーメッセージを貼り付け】
▼
③提案された方法を参考にして、解決を目指す

AIはGoogleで検索するよりもある程度正確な解決方法を迅速に提案してくれるため、短時間で解決できるようになりました。

コーディングをより効率化したい方はぜひCopilotを活用してみてください!
まとめ:AIを使うとコーディングを効率化できる
現役コーダーが実際に行っているAIの活用方法をご紹介しました。知らない使い方が合った方は、ぜひ今日から真似してみてください!
AIはコーダーの仕事を奪うとして対立関係にされがちですが、コーディングの効率化に役立つ便利なツールです。
自分のためにどんどんAIを活用して、爆速コーダーを目指しましょう!
【PR】未経験からコーディングを学ぶならデイトラWeb制作コースがおすすめ!

東京フリーランスは、1日1題のステップでWebスキルを身につけられる”デイトラ”を運営しています。
デイトラWeb制作コースは、実務レベルの本格スキルを学び、Web制作を仕事にしたい方におすすめのコースです。
HTML/CSSやjavaScriptを始めとした言語の基本からデザインカンプをもとにしたコーディング、WordPressのオリジナルテーマ作成まで、学習カリキュラムはなんと100日分!Web制作を網羅的に学べます。

また、中級・上級の最終課題はメンターによる課題レビューつき!品質を現場目線でチェックしてもらえるため、「自分は今どのくらいのスキルがあるのか」が客観的にわかります。
Web制作のスキルを身につけたい方は、ぜひデイトラWeb制作コースをチェックしてみてください!



















はにわまんさん(@haniwa008)
Webコーダー。コーディングを中心にディレクションからサイト運用・保守まで、Web制作全般の仕事に400件以上携わった経験あり。デイトラのマネージャーも務めている。