

未経験からWebデザイナーになるための具体的な方法が分からない
勉強だけで終わらずWebデザインを仕事にできるまでのロードマップを知りたい
デザインには興味があるけどコーディングが苦手。それでも大丈夫?
未経験からWebデザイナーになりたいけど具体的な方法が分からず、悩んでいませんか。
SNSやメディアにも未経験からWebデザイナーになる方法があふれていて、何を信じればよいのか分からず結局、行動に移せないでいる方も沢山います。
本記事ではよくあるPhotoshop、Illustratorを勉強しHTML&CSSやjQueryを勉強する方法とは一線を画する東フリ流の「未経験からWebデザイナーになる実践的な方法」をご紹介します。
東フリ流のWebデザイン学習方法の特徴は以下の通り
- 徹底的に無駄を省いて最短で実際にWebデザインを仕事にできるようにこだわった
- 思いきってコーディングは勉強しない(しても深入りしない)
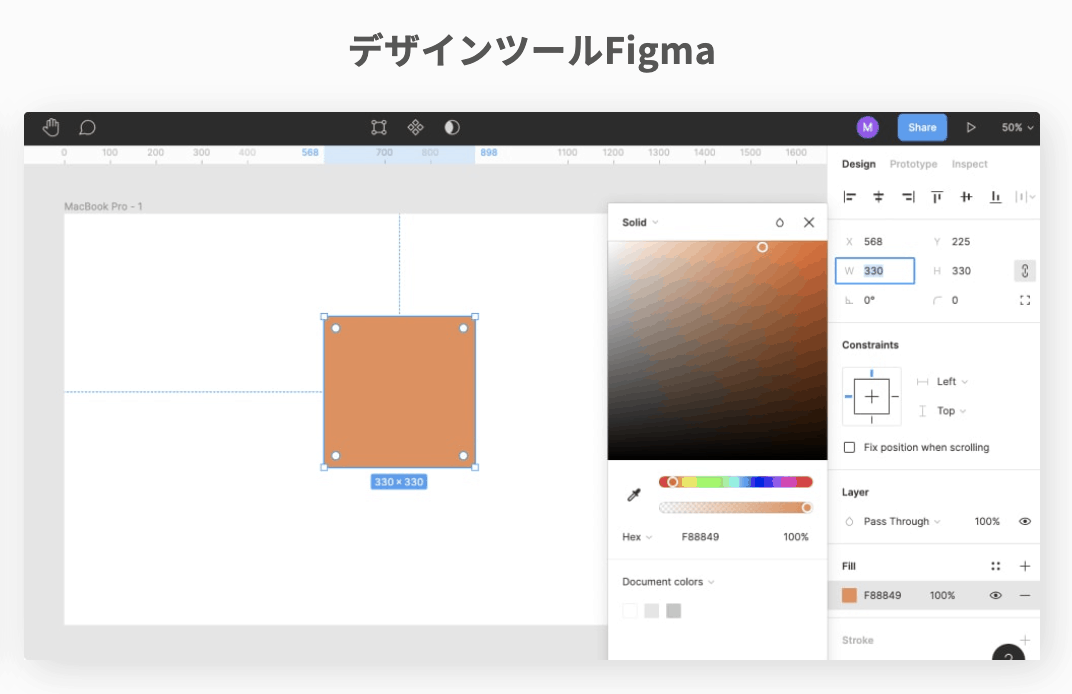
- デザインツールはFigmaをメインに使う

他では聞いたことがないよ!


未経験からWebデザイナーになる3つ方法

未経験からWebデザイナーになる方法は大きく分けて3つあるんだ。
- デザインスクールに通う
- Webデザイナーとして会社に就職
- 完全独学


1:デザインスクールに通う


でも、お高いんでしょ?

最近はオンラインのスクールやコンサルみたいなのも増えてきたけど10万円前後から50万円以上のところまで幅広いよ。

デイトラちゃんのおすすめのスクールはどこ?




未経験からでもWebデザイナーになれるようにデザインだけでなく、営業や仕事の進め方までカリキュラムに入っているからね!


でもスクールも相性とかあるよね?

例えばPhotoshopやIllustrator、Adobe XDの使い方を重点的に勉強したい人だと、デイトラのWebデザインコースは向いていないからね。

Twitterでも「#デイトラ」で受講生の感想が見れるから良ければ参考にしてみておくれよ✨
Webデザインスクールを選ぶ際には受講生や卒業生のリアルな口コミが参考になる
2:Webデザイナーとして会社に就職

デザイン会社や自社サービスをもっている会社に入社してデザインをさせてもらう方法もあるよ。
仕事をしながら泥くさくデザインを勉強していくんだ。




デザイナー採用で就職するのが一番、おすすめ!だけどハードルが高い。
3:完全独学

ただ全然おすすめはしないし、言葉を選ばずにいうと死にかけるかもね!


 デイトラWebデザインコース サービスページより
デイトラWebデザインコース サービスページより





デザインコース講師の船越良太さんの実体験をもとに営業のコンテンツもつくったから、実践的な内容だよ✨

ツールの使い方は独学で勉強できても、デザインの添削や営業のノウハウは独学で身につけるの大変そう。
未経験から完全独学でWebデザイナーを目指すのは茨の道
独学ではデザインの添削も受けられなし実践的な営業方法も教えてもらえない
おすすめの方法は結局どれ?


一番、安全だし一番、確実にデザイナーとして成長できるよ!

スクールも学費は結構、高いし諦めるしかないのかな…

オンラインスクールでコスパよく学べて未経験からでも稼げるデザイナーになれるノウハウを詰めこんだ自信作だよ✨

本当にそんなので未経験からWebデザイナーになれるの?

スクールと独学の良いところどりで在宅でも実践的で稼げる技術が勉強できるよ!
他にはない完全独学でデザイン社長になったノウハウ



デザイン社長に未経験からなった船越良太さんの経験と知見の集大成だから一般的なスクールのカリキュラムとはかなり違うよ。

でもデイトラのWebデザインコースは船越良太さんの実体験や経験をコンテンツ化したから超実践的・超個性的なカリキュラムに仕上がったんだ✨
デイトラWebデザインコースの他のスクールと違う3つのポイント

- Figmaをメインツールに使う
- ツールの使い方よりデザインができるようになることにこだわり
- デザインを仕事にするために必要な営業法・仕事の進め方まで解説
ポイント1:Figmaをメインに使う




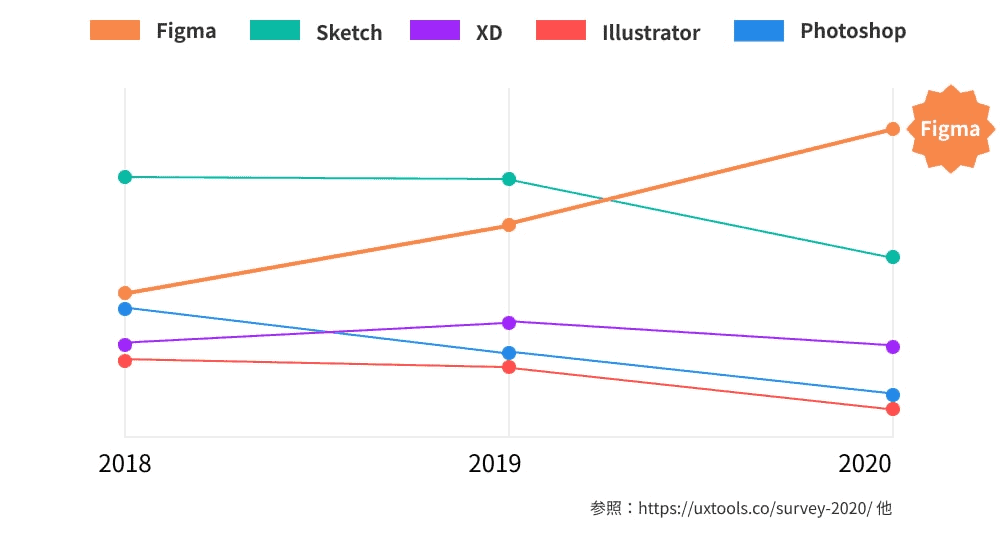
2020年には世界で一番、支持されたデザインツールと言われていたよ。
実際にFigmaを採用している企業もどんどん増えているんだ✨
- 無料でも使える
- アプリをインストールする必要なし
- 直感的な操作で学習コストが低い
- 軽い
- 複数人で同時編集ができる
- プラグインで多機能にできる
 Figmaは2020年に世界で一番、指示されたデザインツールでした
Figmaは2020年に世界で一番、指示されたデザインツールでした


新しいツールだし特にWebやアプリのデザインをするなら本当におすすめなんだよ!

ツールも英語みたいだし。

でもFigmaは直感的に使えるツールだから安心して✨



ポイント2:ツールの使い方よりデザインができるようになることにこだわり




デザイン講座の中にはPhotoshopやIllustratorのようなツールの使い方が中心で、デザインそのものの勉強や練習が十分にできないままカリキュラムが終わってしまうところも多いみたいなんだよね。


ツールの使い方を覚えるだけで息切れしないためにも、最初にFigmaでデザインそのものを実践的に練習できるようなカリキュラムにしたんだ✨


ポイント3:デザインを仕事にするために必要な営業法・仕事の進め方まで解説




デザイナーとして仕事をするなら実際の営業の仕方や契約書まわり、要件定義の仕方は軽視してはいけない部分だよ。



デイトラWebデザインコースの進め方


大体の流れを説明していくね✨
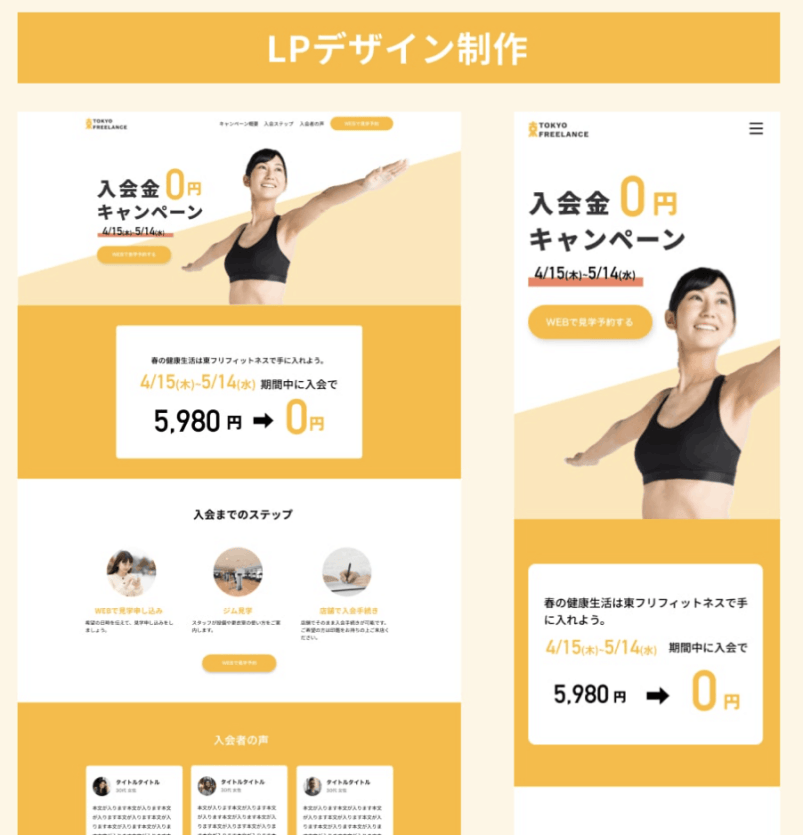
初級:理論を叩きこんですぐにLPのデザインを実践


そしてFigmaの操作方法を勉強したら名刺やバナーを作って、すぐにLP模写、自作のLPデザインをするんだ。


とにかく手を動かして実践!実践!実践!にこだわっているんだ。


なるべく早めに高めの単価の仕事にも応募できるようにっていう狙いも実はあるんだよ✨
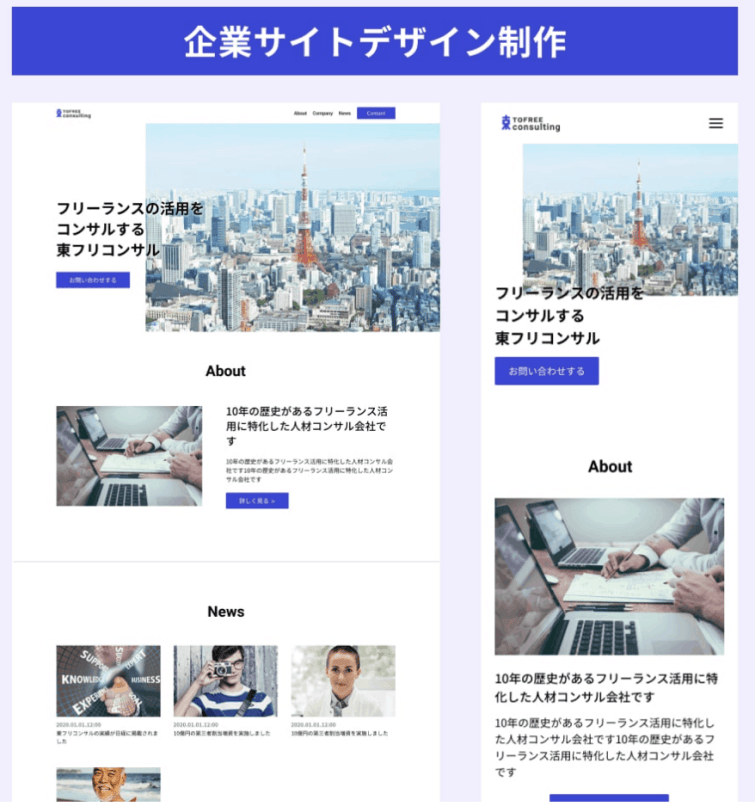
中級:コーポレートサイトのデザインと営業法・仕事の進め方を勉強




もちろん仕事の中でもデザイナーとして、ビジネスマンとして成長するための努力を続ける必要はあるけどね!

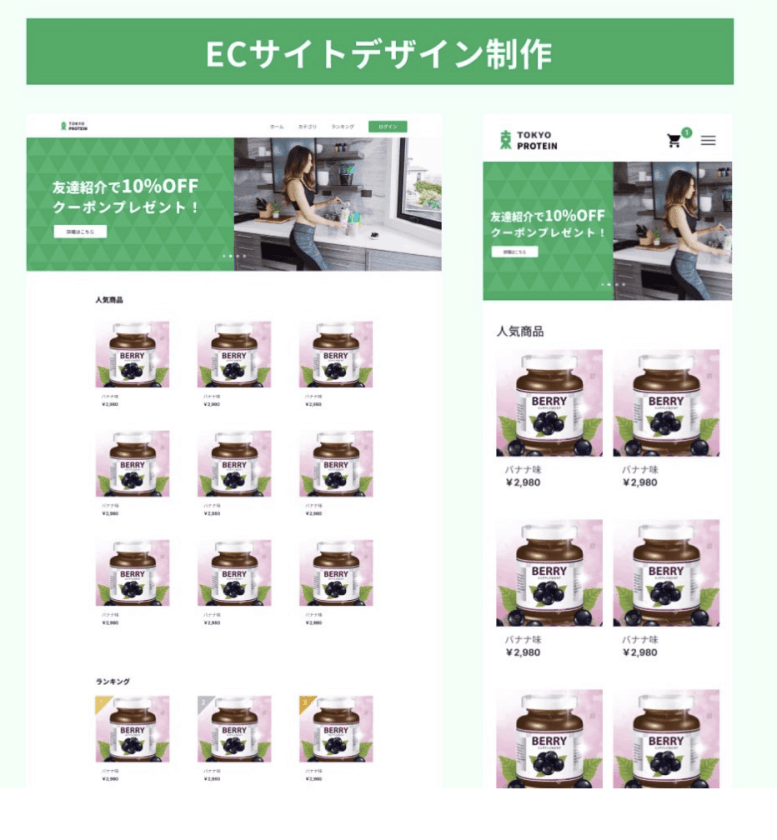
上級:ECサイトのデザインやLPOを勉強する



ECサイトを構築するためにShopifyを勉強してる人も今、増えているもんね。

さらにShopifyに適したデザインができる人となると本当に少ないんだよ。




上級まで勉強すると仕事の幅も広がるんじゃないかな。
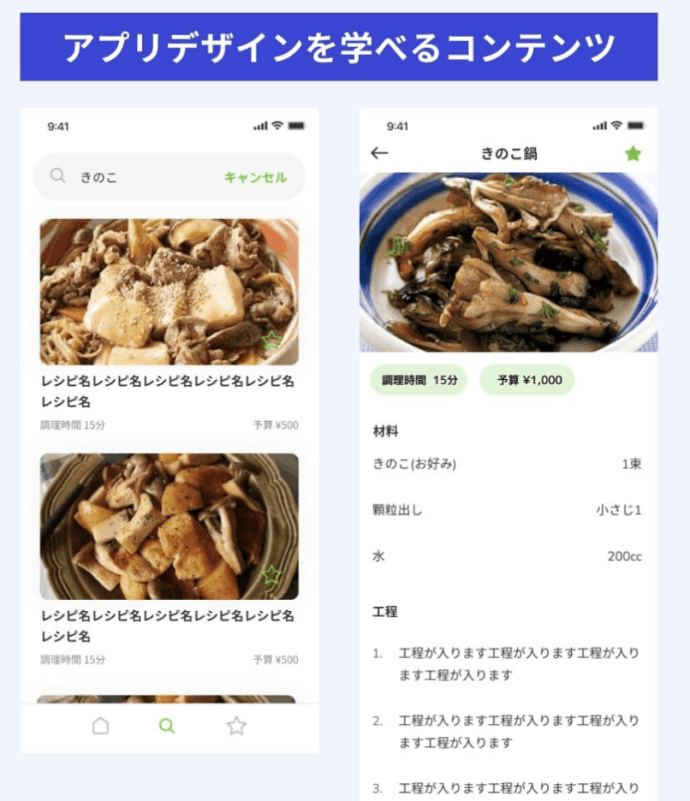
UI・UXデザインのカリキュラムも追加しました!


UI(ユーザー・インターフェイス):ユーザーがPCやスマホで入力や表示画面、仕組みのこと
UX(ユーザー・エクスペリエンス):Webサイトやアプリなどのサービスで得られるユーザー体験


使いやすいアプリのデザインができる人は必要なのに全然、勉強できるところがないから人手不足なんだよ。





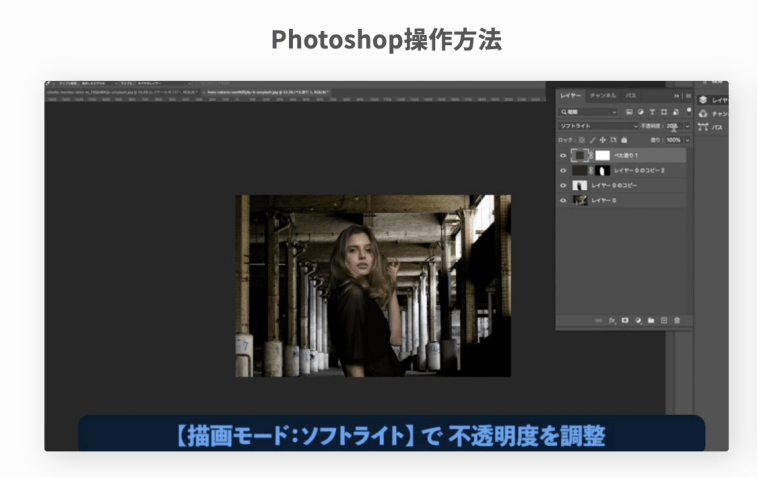
Adobeは勉強しないの?Photoshopの画像加工は勉強します!



画像の素材を加工する際にFigmaだと難しいこともPhotoshopだとできるからね!

デザインのレイアウトをするだけならFigmaの方が良いと思うけどね。


Figmaを使っていない会社にFigmaを提案してみよう!




そんなこと言っちゃっていいの??

意外とPhotoshopを惰性で何となく使っているだけのところも多いから、Figmaのメリットをちゃんと伝えると意外とFigma使ってみようっていう話になることも多いよ。


Figmaの便利さをしっかり説明できたら理解してもらえることもありそう!


その場合はFigmaでできる仕事だけをうけるか、改めてPhotoshopを勉強すればいいよ✨
お客さんと話をしてみてFigmaでも問題なさそうなら、Figmaの魅力を伝えてみるのも一つの手
Adobeのツールの使い方は他で勉強できるところが沢山ある

画像加工だけじゃなくてPhotoshopでデザインカンプをつくる練習もした方が良いと思うんだけど。

既に良い教材も沢山あるから、必要ならそれで勉強すれば良いよ。Adobeの公式サイト、書籍、Udemy、他のスクールで勉強すれば大丈夫だよ。





Figmaの使い方も勉強できるしデザインを実際につくる課題も多いし、営業や仕事の進め方も勉強できるからね。

ツールが使える人ではなくデザインができる人になる方が重要



どんなツールを使うかより、どんなデザインができるか?の方が大事。だからツールの使い方よりも実際にデザインをどんどん作っていってほしいんだ。


どんなツールを使うかよりも、どんなデザインができるかの方が長い目で見ると大事なんだよ✨
コーディングも勉強しないとダメ?

クラウドソーシングで仕事を探すとデザインからコーディングまでお願いされること多いんだよね。

デザインを勉強してるとコーディングもやらなきゃ…、コーディングを勉強しているとデザインもやらなきゃ…って心配になっちゃう人が多いよね。




落ち着いて。

デザイン特化でも仕事になる話

むしろデザインに絞った方がフリーランスとして時給や単価があがることも多いんだよ!


例えばデザイナーとしての時給が3000円、コーダーとしての時給が1000円の人がいるとするじゃない?






デザインする際にコーディングの知識がないと実装できないデザインをつくる可能性もあるから、素養はあった方がいいけどね✨

実際にコーディングをしないで活躍しているデザイナーも多いんだよ✨

スキルを2つに増やしても時給が2倍になるわけではない
デザイン特化でもバリバリ、Webデザイナーとして活躍している人も多い
コーダーと一緒に仕事をしてもOK

例えばデイトラのWeb制作コースでコーディングを勉強している人とチームを組むのもおすすめだよ!


ノーコードを使えば実装までできる


しかも年々、できることが増えている!


もちろんノーコードで対応できること、できないことを事前に見極める必要はあるけどね!
最低限、コーディングの勉強をするならどれぐらい勉強すれば良い?


例えばノーコードツールのSTUDIOも最低限のコーディングの知識がないと使いこなすの難しいからね!


デザインコンテストも開催しています!

プロのレビューも受けられて賞金ももらえちゃうかも!




受講生の皆さんにも楽しんでもらっているよ。
【#デイトラ #デザインコンテスト3 結果発表🎉】
— 船越@デイトラ|受講生3万人スクール講師 (@ryota_funakoshi) June 27, 2021
優勝🏆 あやさい(@ayasai27 )
優秀賞🏅 かとりょ(@rioteny0702 )
優秀賞🏅 せきしい(@utakata_25)
優秀賞🏅 スーギー (@Sugi_1127)
あやさいさんには賞金5万円が贈られます✨次回のコンテストは来週発表します🎨続く👇https://t.co/7MeMNhPB23


デザインコンテストに参加しているとポートフォリオに載せられる作品も増えるから積極的に参加してね!
まとめ
未経験からWebデザイナーになる方法をご紹介しました。
- スクールに通う
- デザイナー採用で就職する
- 完全独学
大きく分けて3つの方法がありました。
1つ目はスクールに通ってデザインを勉強する方法。しかしスクールに通っても、実践的な内容を学べないとデザインをせっかく勉強したのにデザイナーとして就職も独立もできなかったという状況になることもあります。
2つ目はデザイナー採用で就職すること。一番、おすすめで仕事をしながら経験を積めば、お給料もいただけて現場で実践的にデザインを学べます。しかし未経験からデザイナー採用で就職するのは簡単ではありません。
3つ目は完全独学です。ただし未経験からの完全独学から独立してWebデザイナーになるのも簡単ではありません。
どの方法も欠点がありました。
そこで未経験からWebデザイナーになるための具体的な方法として、デイトラのWebデザインコースが誕生しました。
デイトラのWebデザインコースは完全独学からフリーランスのWebデザイナー、UI.UXデザイナーになりデザイン会社を起業した東京フリーランスCEOの船越良太さんの実際の経験や知見の集大成です。
そのため一般的な書籍やWebデザイナー養成スクールとは、かなり異なった独自のノウハウでカリキュラムが組まれています。Webデザイン完全未経験の方だけでなく書籍や他のスクールで一通り勉強した方にも、新しい学びのあるカリキュラムとなっています。
実際にWebデザインコースのカリキュラムで学び、未経験からWebデザイナーとして独立できた事例も多々あります。
もし、未経験からWebデザイナーに本気でなりたいけど、どうすれば良いのか分からずに悩んでいるという人がいたら受講を検討してみてください。


未経験からWebデザイナーに本気でなりたい人におすすめです✨


















何からはじめればいいの?