
- Webマーケティング
- 2021.07.25


コーディングの勉強をしてたけど、Web制作全体の流れがよく分からないまま…。
初めてのエンドクライアントのお仕事で、受注から納品までの流れが分からず不安…。
苦手な仕事を外注してディレクションしたいけど、案件全体の流れが分からない…。
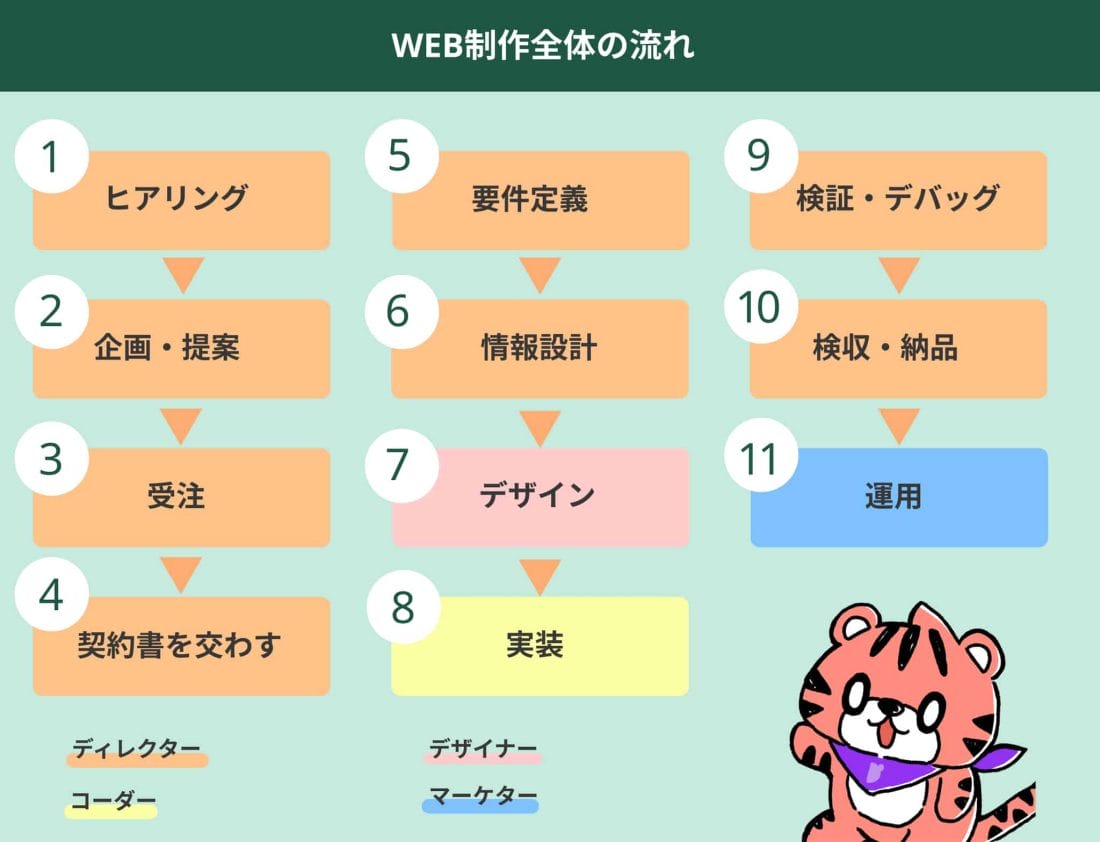
あなたもWeb制作全体の流れや進め方が分からずに困っていませんか?
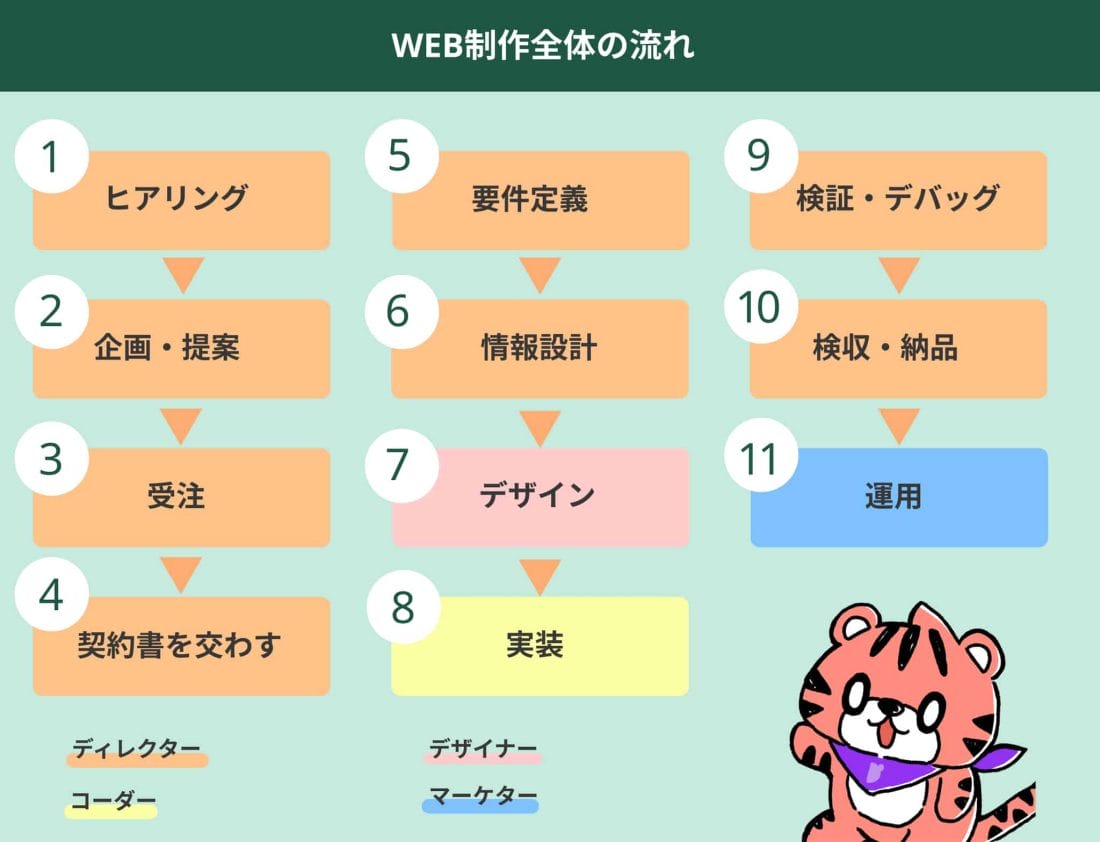
実はWebデザインもコーディングもWeb制作全体の工程の一部に過ぎません。
Web制作全体の案件の流れ・進め方を知っておくとメリットが沢山あります。






























































要件定義とは?
Webサイトで実装すべき機能や満たすべき性能などのを明確にしていく作業のこと。
































・デザインは課題解決
・アートは自己表現











































多岐に渡るWebサイトの運用の一例







主なWeb集客の方法



































Web制作全体の流れを解説しました。デザインやコーディングのような手を動かすところから勉強する人も多いため、Web制作の案件全体の流れを理解するのが後回しになってしまうことも多いのではないでしょうか。
Web制作の工程全体を理解していないとエンド営業やWeb制作のディレクションは難しいですよね。全体の流れを理解していないとデザインやコーディング(実装)専門の人もWeb制作全体の流れを理解できず円滑なコミュニケーションにも支障が出てしまうかもしれません。
しかしWeb制作全体の流れを把握できると以下のようなメリットがあります。
Web制作にはデザイン・コーディング以外にもやらなければいけないことは沢山あります。デザイナーやコーダーがやらない仕事を大体、全部やるのがWebディレクターの仕事です。エンドクライアント向けの仕事の場合、制作会社だとWebディレクターが担当する工程も自分でやる必要がでてきます。
一方、デザインやコーディングの技術を磨いてWeb制作会社や他のフリーランスとパートナーになって一部の工程のスペシャリストになるのもフリーランスの生存戦略の一つです。
そしてWebサイトは作って終わりではありません。むしろ運用してはじめて効果が出る媒体です。Webサイトを作れるだけでなく上手に使える人つまり「Webマーケター」の需要も高まっています。
情報が溢れて迷いやすい時代ですが大事なのはWeb制作全体の流れを理解し、あなた自身で自分の目指す働き方や適性を振り返り自分のキャリアを考えてみることです。
どんなことが得意でどんな仕事をしていきたいのか考えてみましょう!
