
そんなことを考えてはいませんか?
サイト制作ではデザインとコーディングのどちらも大事と聞くので、どちらから学習したら良いか迷ってしまいますよね。
そこで今回は未経験からエンジニアへの転職を経験したショーヘー(@showheyohtaki)と、デザイン会社「蒼」の社長の船越(@ryota_funakoshi)が、「サイト制作はデザインとコーディングのどちらから始めた方が良いか」について本音で対談しました!
「デザインとコーディングのどちらから学習を始めよう…」と悩んでる人には、きっとヒントになると思います!

ショーヘー(@showheyohtaki)
東京フリーランスCMO。
立命法→大手で営業職→未経験からエンジニアに転職→フリーランス→合同会社東京フリーランスを立ち上げ。Webマーケティングとプログラミングが好き。フリーランス支援を通して楽しく仕事できる人を応援しています。

船越良太(@ryota_funakoshi)
デザイン会社「蒼」社長
IBM→フリーデザイナー→経営者。UI/UX、Webデザインが専門。
Twitterやブログではデザイナーとして腕一本で生きる知識とトレンドを発信している。
「早く一人でサイトを作れるようになりたい」なら、デザイン+ノーコード

早速だけど、ふなっしーはどちらから始めた方が良いと思う?

色んな論点があるけど、「早くサイトを作れるようになりたい」場合はデザインから始めた方が良いかなとは思うよ。
デザインができれば、ノーコード系のツールを使ってサイト制作から公開までが可能になるからね。
ノーコード系のツールは学習が短時間で済むから、コーディングをゼロから学ぶ時間を短縮できるよね。

副業やフリーランスのように、一人で完結することを目指すのであれば、デザインの方が早く作れるようにはなるかなとは思う。
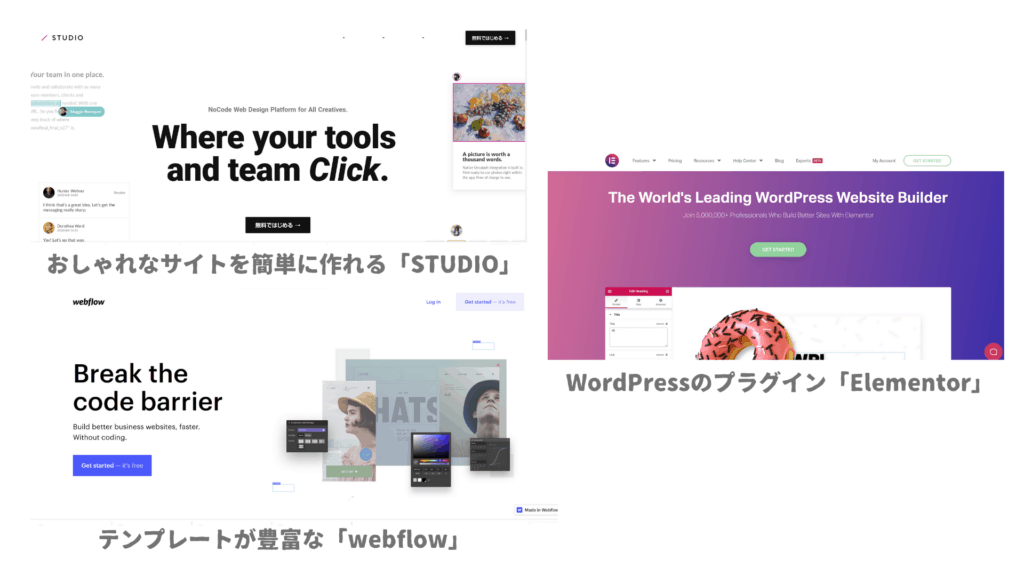
デザイン+STUDIO(スタジオ)・webflow(ウェブフロー)・Elementor(エレメンター)などのノーコードツールを一つでも使えるようになれば、一人でサイト制作を完結できるしね。
実際に先日インタビューしたWebデザイン会社の社長さんもSTUDIO案件だけを受ける方針にしていたし、非現実的な話ではないと思う。

ノーコードが流行るならコーディングは不要?

その疑問についても、答えていきましょう!


制作会社から仕事をもらう場合は、コーディングだけでもまだまだ有用だからね。
ノーコードの認知度が制作会社の間でそこまで高くないのと、ノーコードだけでどんな機能も作るのはまだ難しくて、制作会社にあまり採用されていないんだよね。

お客さんから急に要望が出てきたときに、デザインとノーコードだけで実現するのは難しくて、お客さんと揉めることもあるし…。
そうなったときに一人で完結するのが難しくなるから、ノーコードを利用するならその限界もよく理解しておく必要があるよね。
・ノーコードだけでどんな機能も作るのはまだ難しいので、制作会社にあまり採用されていない
デザインとコーディングの両方できることが正義ではない?

でも制作会社やチームでサイト制作する大きな案件になると、効率化のためにデザインとコーディングが分業体制になるんだよね。
デザインはデザインが得意な人、コーディングはコーディングが得意な人が担当した方が、効率よく良いものができるからね。

チームプレーができなかったり、ハイスキルが求められる高単価案件のチームメンバーとして参画できないなら、一人でやるほうが良いとは思う。

「クオリティの高いデザインができる人」と、「そこそこのデザインと、そこそこのサイトが作れる人」がいたとき、前者の方が単価は高くなることも珍しくないし。
決して両方できることが正義ではないとは思う。

でもコードだったら一回作ってしまえばコピペで再利用しやすいし、慣れるとだんだん時間単価も上がっていくんだよね。
だから僕の場合は、「分業でいこう」と割り切ってコードだけを書くようになったんだけど。それでも僕は良いと思う。
デザイン単体よりコーディングの方が効率化しやすく単価が上がりやすい理由
コーディングはコードの再利用がきく

よく使うコードはチートシートに保存しておけば効率化はできるけど、デザインはお客さんや業種で全然変わってくるし。だからコーディングの方が効率化の余地は大きいと思う。
デザインは著作権の問題もあって再利用はできないから、効率や時間単価を上げづらいよね。

機能実装の知識を深めればコーディング単体でも稼げる


そんな簡単な方法でも、1件10万円の依頼が月に2、3件ブログにきていたと言ってたし(笑)
こんなふうに機能実装面の知識も深めていけば、コーディング単体でも稼げると思う。

そう考えると、コーディングは稼ぎやすさの伸びしろがあるね。

デイトラのメンターの、しょーごさん(@samuraibrass)や、はにわまんさん(@haniwa008)、ヒロさん(@HIRO_WebCreator)は、コーディングだけで月50万くらい稼いでるしね。
だから、「コーディングしかできないと仕事がない」ということは全くないよね。
結論:一人でサイト制作を完結できるようになりたいのか、専門性を突き詰めたいかを考えて決めよう!

僕らがここまで話してきたことの結論をまとめるとするなら、一人でサイト制作を完結させるスキルを最速で身に着けたいならデザイン+ノーコード。もっと受注できる案件の幅を拡げたり、効率的な実装を突き詰めたりしたいならコーディングを学んだ方がいいという感じかな。

コーディングで時間がかかって挫折するなら、先にデザインだけを身に付けてノーコードを活用するっていうのもありだと思う。
その方が早く提案をできるようになると思うし。

エンドクライアントは、作り方を気にする場合がそんなに多くないし。
もちろんその場合は自分でお客さんを開拓することが必要になるけどね。

でも長期的な目線で考えたらコーディングで単価を上げていくというのもありで、何から学んでいくかの判断は「自分がどんなライフスタイル、仕事の取り方をしたいか」によるよね。
すぐに身近な人からサイト制作案件を獲れるようになりたいのか、チームの一員として専門性を極めていきたいかでも努力の優先順位は違ってくるかなと思う。
ノーコードの進化で2年後にはデザインから始めるのが当たり前の時代に!?

デザインの価値が高まっているのは、ノーコードのおかげみたいなところはあるし。
ノーコードの機能が進化すれば、デザインの価値はどんどん上がっていくと思う。



まとめ:ノーコードの進化に備えてデザインから学習しておこう!
それぞれの特徴をまとめると、このようになります。

そして、副業・フリーランスでサイト制作を最速で始めたいなら、デザイン+ノーコードがおすすめという結論になりました。
そうは言っても現在のノーコードツールの機能では、クライアントの要望にすべて対応できるわけではありません。制作会社と仕事をするときにはコーディングが求められますし、ノーコードではできない機能実装ができることは大きな価値です。また、本文中で紹介したフリーランスの人々のように、コーディングの効率化を突き詰めて実質時給をグングン伸ばしていくという方向性もあります。
もし、本記事で紹介したノーコードツール”STUDIO”によるサイト制作副業を始めたいなら、『デイトラライトニング』がおすすめ!
二日間の短期集中型講座で、STUDIOによるサイト制作を学べます!
もし「デザインやコーディングをゼロから学習したい!」という方は、デイトラの「Web制作コース」や「Webデザインコース」がおすすめです。
ぜひこちらもご覧ください!