Webサイト制作やフロントエンドに興味を持った初学者向けに、図解を使って分かりやすい解説をしています👍
連載第3回目の今回は、Webサイトの見た目を作る「CSS」について、入門者・初心者向けに語ります。
- CSSを使うと何が出来るのか
- CSSの書き方の基本
- セレクタ、プロパティ、バリューの概要
など、基本的な内容が中心です。
前提知識として「Webサイトとは何か?その仕組みを紹介」と「HTMLファイルとHTMLタグの基本」を先に見ることをオススメします!
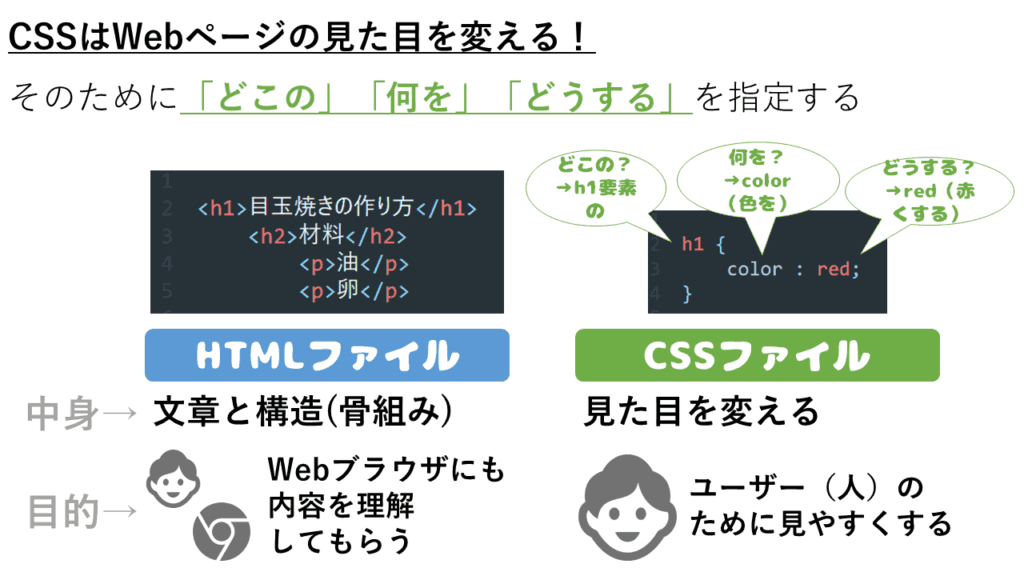
CSSはWebページの見た目を変える

Webページは「HTMLファイル」と「CSSファイル」の2つが合わさり、作られています。
それぞれを簡単に説明すると
- HTMLファイル→Webページの文章&構造
- CSSファイル→Webページの見た目の装飾
という感じです。
連載第1回の記事でも触れていました↓
CSSファイルに書かれている内容は「Webページの見た目を変える情報」です。
例えば、文字を大きくしたり、文字色を変えたりする時に使われます。
CSSファイルを使うことでWebページのデザインを設定することができます。
「人に見やすいWebページ」を作るためには必須です。
引用元:そもそもWebサイトって何?サイトが表示される仕組みを解説 – 図解で分かる!Webにまつわる基礎講座 vol.1

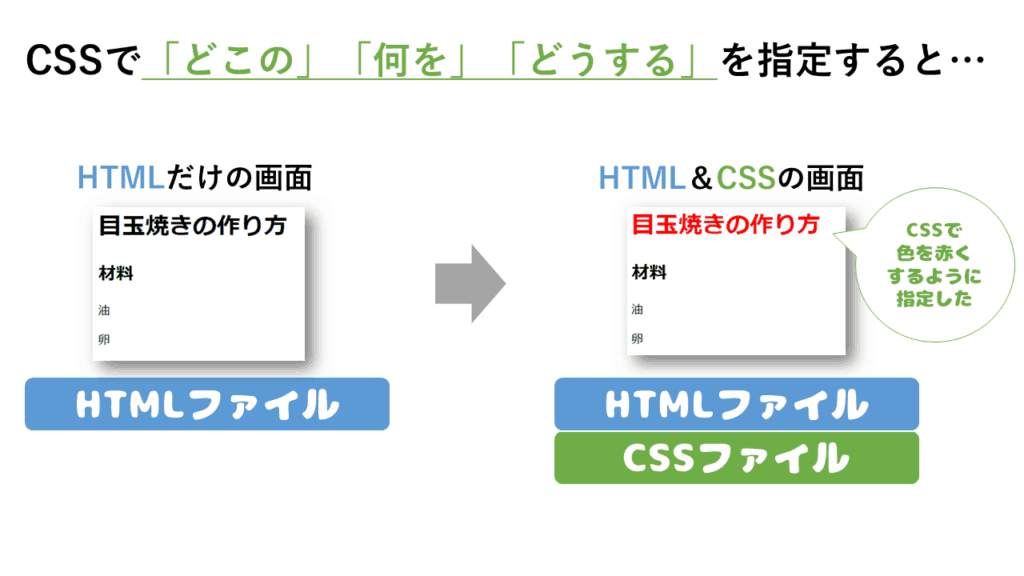
CSSで指定するとWebページの見た目はどう変わるのか?

HTMLファイルに書けるのは、Webページの構造と文章でしたね。
上図(左)のような感じで、これだけだとハッキリ言って味気ないです。
このHTMLファイルにCSSファイルを組み合わせると上図(右)のように、見た目(例:文字の色)を変えることができます。
こんな感じで、色を変えたり、大きさを変えたり、配置場所を変える対象を増やしていくと、一気にWebページっぽくなります。

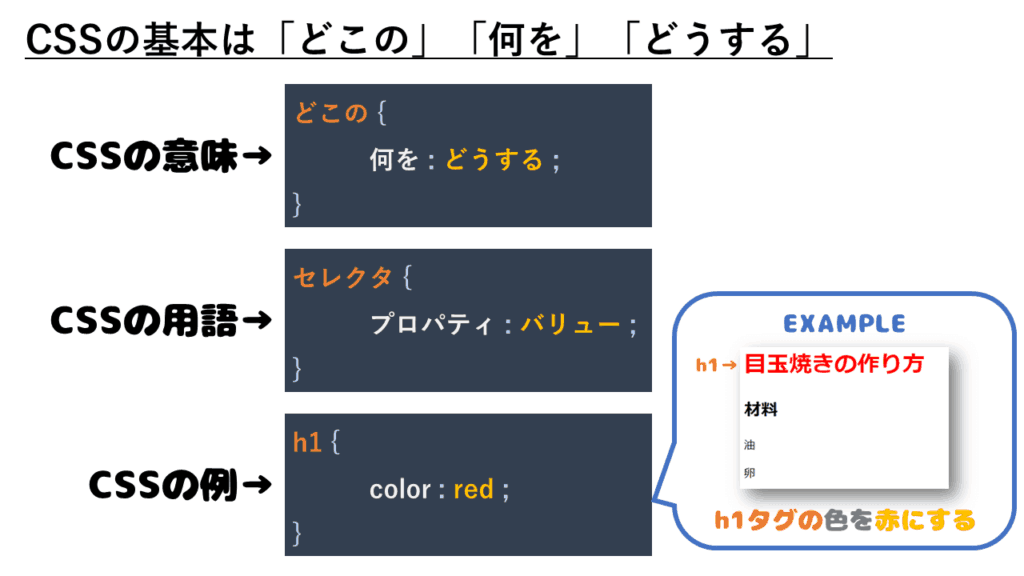
CSSの書き方の基本は「どこの」「何を」「どうする」

CSSはどのように書けばいいのでしょうか?
基本は非常にシンプルで「どこの」「何を」「どうする」を書けばOKです。
先程の図だと
- どこの→h1タグの
- 何を→色を
- どうする→赤にする
という指定をしています。
それぞれ専門用語もあるので、覚えておきましょう。
- どこの→セレクタ(selector)
- 何を→プロパティ(property)
- どうする→バリュー(value)
です。

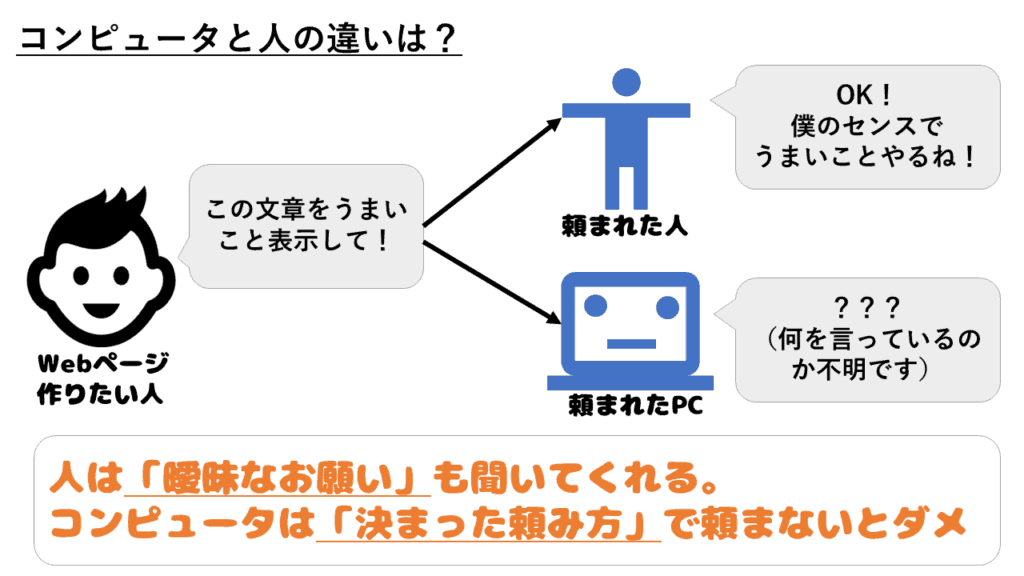
もしも人間のデザイナーに頼む時は「ここの色を赤にして」と口頭で依頼すればOKですよね。
しかし、自分でWebページを作るときにはコンピュータに対して、コンピュータがわかる形式で依頼する必要があります。
この辺りは、前回解説したHTMLファイルと同じですね↓
人間は、ちょっとくらい「曖昧な指示」をされても、勝手に解釈して処理ができます。
しかし、コンピュータは「曖昧な指示」が大の苦手…というか、出来ません。そのため、常に「ルールに基づいた、決まった頼み方」をする必要があります。
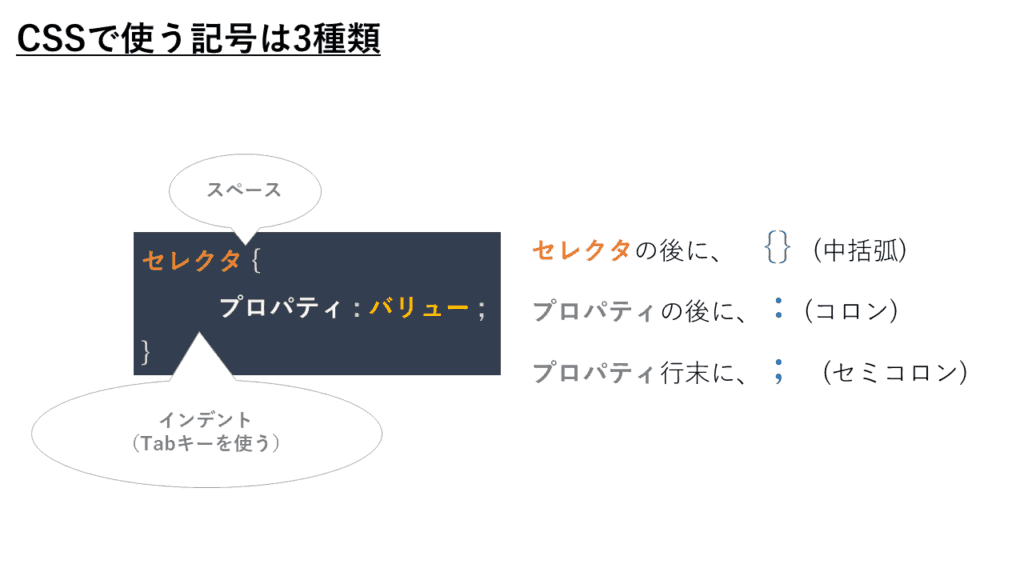
コンピュータに伝えるためのルールは簡単で、「どこの」「何を」「どうする」を記号と共に書けばOKです。
- 「どこの(セレクタ)」の後に半角スペースと中括弧({ })
- 中括弧の中には「何を(プロパティ)」「どうする(バリュー)」を書く
- 「何を(プロパティ)」の後とコロン(:)
- 「どうする(バリュー)」の後にセミコロン(;)
という感じ。
改めて図解すると以下のようなイメージです。

ちなみに「インデント」もほぼ必須。
インデントとは、行の開始位置をずらすもので、ファイル(ソースコード)を「人間」に見やすくするために使われています。

以下、セレクタ(どこの)、プロパティ(何を)、バリュー(どうする)で、どんなことが指定できるのかも簡単に解説していきます。
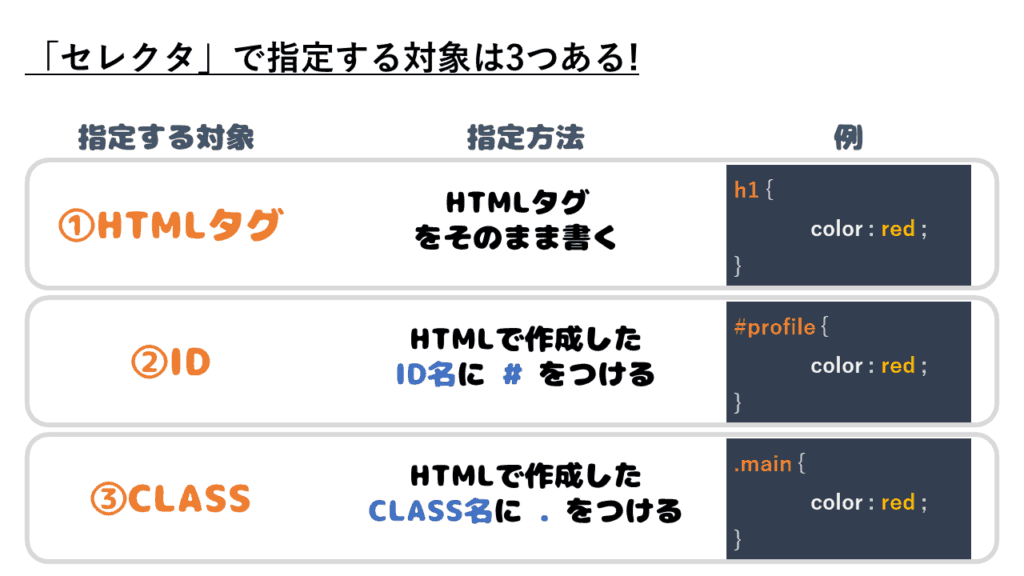
セレクタ(selector)で指定する対象は3つ

CSSファイルのセレクタ(「どこの」)で指定する対象は主に3つあります
- HTMLタグ
- id
- class
HTMLタグ、id、classってなんだっけ?って方は前回の記事を参照くださいね↓
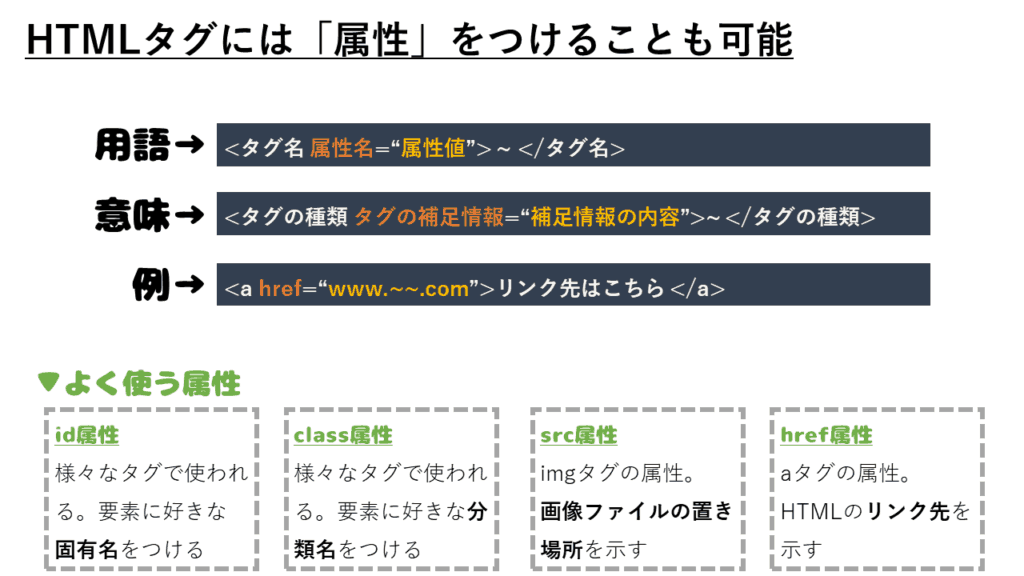
HTMLタグには「属性」を付けることも可能です。
属性とは、簡単に言うと、HTMLタグの補足情報のこと。
- id属性:様々なHTMLタグで使われる。要素に好きな「固有名」を付ける
- class属性:様々なHTMLタグで使われる。要素に好きな「分類名」を付ける
基本的にはHTMLタグごとにプロパティ&バリューを書いて見た目を変えるのですが「特定の場所だけ見た目を変えたい!」という時にはidやclassを指定します。
というか一番利用するのは「class」です(実際にコーディングするとわかります)。
とりあえず今は、書き方が違うんだなー!ということだけ理解しておけば大丈夫です。
- HTMLタグを指定→タグ名をそのまま書く
- idを指定→id名にシャープ(#)を付ける
- classを指定→class名にドット(.)を付ける

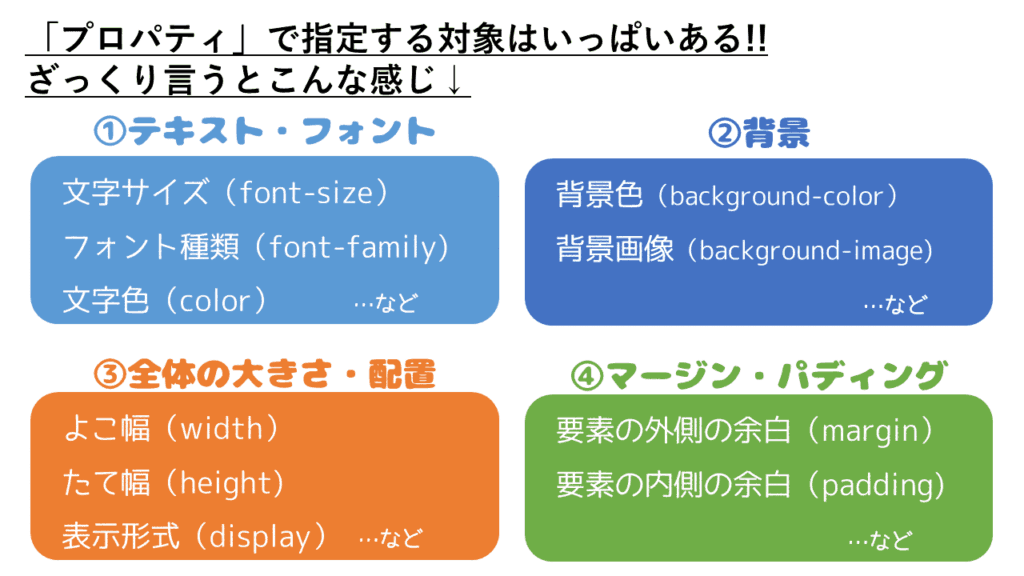
プロパティで指定する対象は様々

CSSファイルのプロパティ(「何を」)で指定する対象は…、色々とありすぎて紹介しきれません。
例えば「文字の見た目」と一言で言っても「色・大きさ・フォント」など様々な要素で構成されていますよね。
そんな感じで、プロパティでは、見た目を形作る様々な要素を指定できます。
※逆に言うと、コンピュータは細かな指定をされているから、画面上にWebページとして表現できているのですね
プロパティで指定できるものを、ザックリまとめると以下の通りです
- テキスト関係(文字サイズ、フォント種類、文字色など)
- 背景(背景色や背景画像など)
- 全体の大きさや配置に関するもの(横幅や縦幅、表示形式など)
- 要素の余白(要素の外側の余白であるマージン、要素の内側の余白であるパディングなど)
例えば文字色を変えたい場合はプロパティとして「color」を指定する…と言った感じ。
一方、文字の大きさを変えたい時は「font-size」を指定すればOKです。

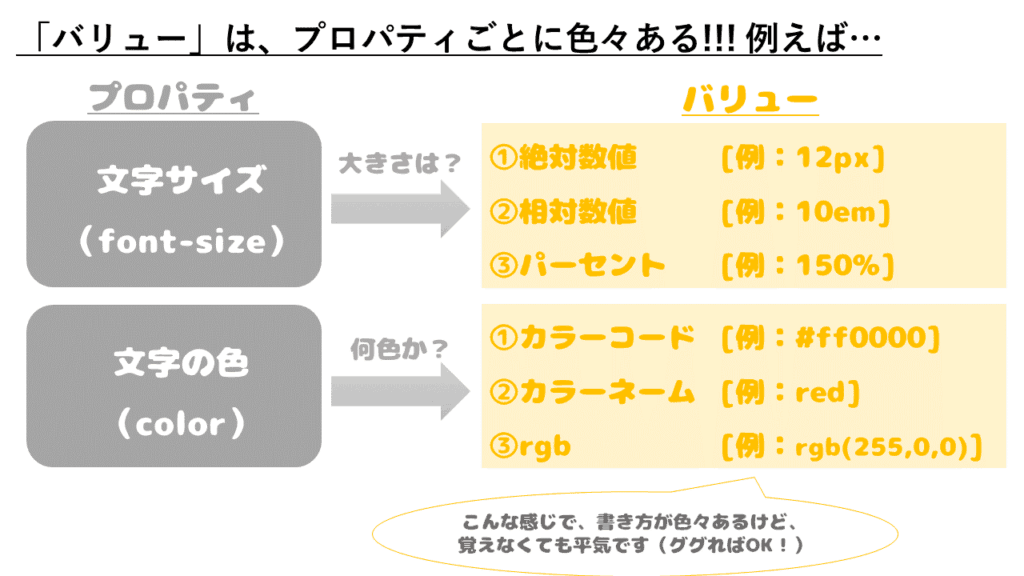
バリューで指定できる内容はプロパティによって決まる

セレクタ(どこの)、プロパティ(何を)に続いて、バリュー(どうする)についての説明です。
バリューで指定できる内容は、プロパティによって決まります。
例えばプロパティとバリューの組み合わせで考えると
- 「color : red」 = 文字色を赤にする
- 「font-size : red」 = 文字の大きさを赤にする
前者は成り立ちますが、後者は成り立ちませんよね(人間もコンピュータも理解できない…)。
ということで、バリューは常にプロパティとセットで考えればOKです。
バリューに関して注意点があるとしたら、指定する方法が色々とある(場合がある)という点。
例えば、文字の大きさ(font-size)を指定するときには
- 絶対数値で指定する(例:12px)
- 相対数値で指定する(例:10em)
- パーセントで指定する(例:150%)
など、様々な形式が使えます。
同様に色(color)を指定するときも
- カラーコードで指定する(例:#ff0000)
- カラーネームで指定する(例:red)
- rgbで指定する(例:rgb(255,0,0) )
など、様々な形式で表現可能。
この辺りは基本的な書き方だけ理解しておいて、必要に応じて違う表現を調べて使えば大丈夫です。
基本的にコーディング(プログラミング)する時は
「こういう風にやりたいな」
→「やりかた(書き方)を探そう」
→「見つかった!実装しよう!」
という流れで進みますので!

CSSの基本を超初心者向けに解説【まとめ】
今回はCSSの基本について、超初心者向けに解説しました。
簡単にまとめると、
- CSSでWebページの見た目を変えるためには「どこの」「何を」「どうする」を指定する
- 覚えるべき用語は3つ
- セレクタ(どこの)
- プロパティ(何を)
- バリュー(どうする)
- セレクタで指定できるのは、HTMLタグ、class、idの3種類
- プロパティやバリューでは色々と指定可能。セットで理解しよう
という感じ!