まず簡単に自己紹介しておくと、ITコンサル企業でエンジニアとして5年働いた後に独立してフリーランスになりました。
趣味で始めたエンタメ系ブログ「アルパカタログ」はブログ開設から9ヶ月目で月間100万PVを達成し、今は主にブログ収入&受託仕事で生活しています。
初心者の方や未経験の方向けの分かりやすい解説が得意です!
30DAYSトライアルの解説記事で見てくださった方もいらっしゃるかもしれませんね↓
【初心者からサイト制作で月5万円を稼ぐための30日間トライアル】解説まとめ #30DAYSトライアル
この連載では、駆け出しコーダーが実務優先で後回しにしがちな『Webにまつわる基礎』を、初心者にも分かりやすい図解を使って解説していきます👍
連載初回のこの記事では、
- そもそもWebサイトとは何か?
- Webページが表示されるまでの流れ
- Webサイト制作に必要な道具
など基本的な事柄をお伝えします。

そもそもWebサイトって何?

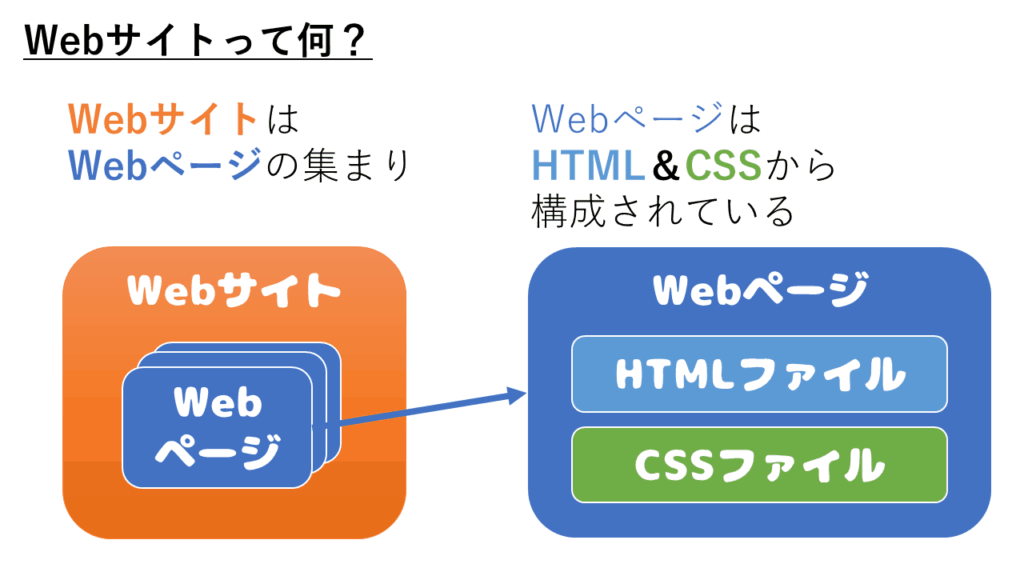
そもそもWebサイトとは何か?
簡単に言うと「Webページ」が集まったものです。
Webページとは
- 今見ているこのページ
- Googleの検索ページ
- Amazonの商品ページ
など、普段ネットサーフィンをしていて見る画面のことです。
例えば、東京フリーランスのWebサイトは、各記事(Webページ)が集まって作られています。
この「Webページ」は
- HTMLファイル
- CSSファイル
という2つのテキストファイルから構成されています。

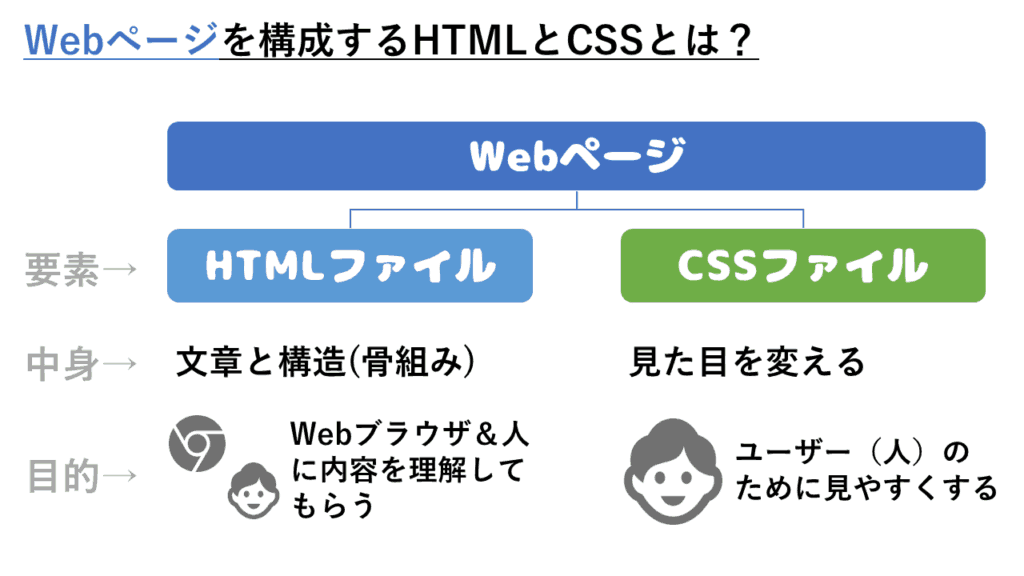
Webページを構成するHTMLファイルとCSSファイルの説明

Webページを構成するのはHTMLファイルとCSSファイル。
それぞれ、書かれている中身や目的が異なります。
HTMLファイルとは?
HTMLファイルに書かれている内容は「Webページの文章と構造」です。
現在見ているこの記事の文章も、HTMLファイルに書かれています。
このHTMLファイルの目的は2つあります。
- ページを読んだ人に「文章」を伝える
- Webブラウザに「ページの構造」を伝える
簡単に言うと、Webページの骨組み(骨格)みたいなものだと考えればOKです。

CSSファイルとは?
CSSファイルに書かれている内容は「Webページの見た目を変える情報」です。
例えば、文字を大きくしたり、文字色を変えたりする時に使われます。
CSSファイルを使うことでWebページのデザインを設定することができます。
「人に見やすいWebページ」を作るためには必須です。
まとめると、
- Webページの文章を書く「HTMLファイル」
- Webページの見た目を設定する「CSSファイル」
という2つのファイルが一緒になって、Webページが作られています。
Webページが表示されるまでの流れ
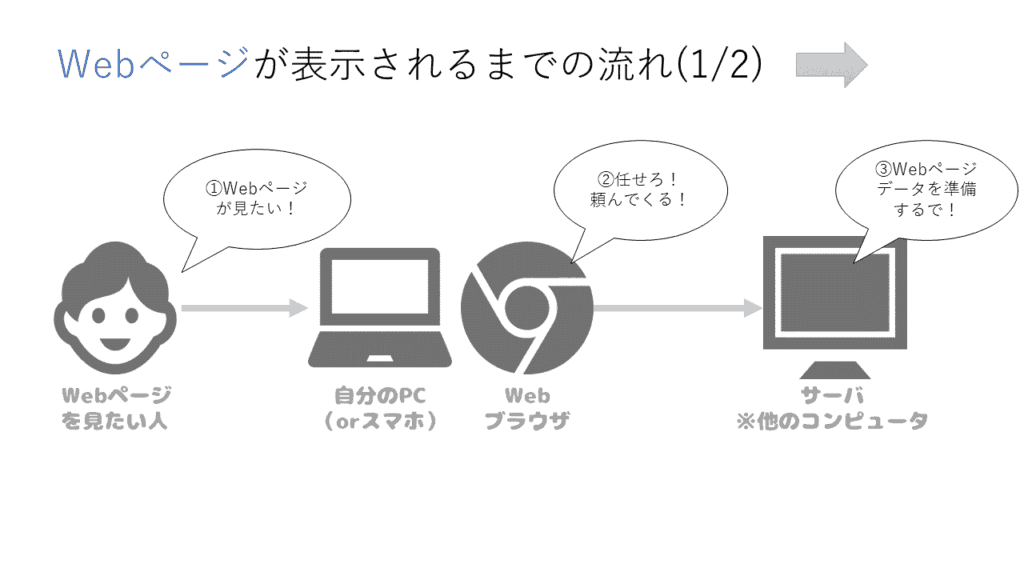
次に、Webページが表示されるまでの流れを説明します。
Webページを表示するためには「Webブラウザ」を使って「サーバ」から「データ」を持ってくる必要があります。

WebブラウザとはWebページを見るためのソフトウェアです。
Webブラウザは複数の種類があり、Google Chrome、Safari、Internet Explorerなどが使われることが多いです。
Webページを見たい人(ユーザ)は、WebブラウザにWebページの「URL」(ネット上の住所)を入力します。
すると、Webブラウザは「サーバ」と呼ばれる他の人のコンピュータに情報を取りに行きます。

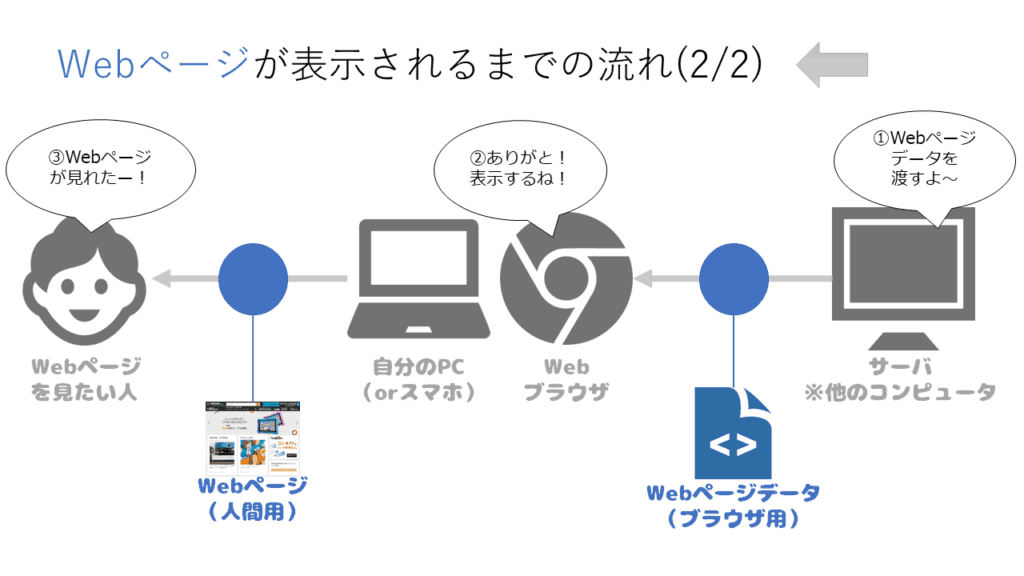
サーバは、指定されたURLのデータ(HTMLファイルやCSSファイルの中身)をWebブラウザに渡します。
このデータはWebブラウザ用です。人間が見ても、どんな見た目になるのかわかりません。
そこでWebブラウザは、サーバからもらったデータを元に、人間に見える形(Webページの形)に変換して、画面に表示します。
以上のようにWebページが表示されるまでには
- Webブラウザは、サーバにデータを依頼する
- サーバは、Webページを表示するためのデータをWebブラウザに渡す
- Webブラウザは、もらったデータを人間に見えるように変換する
という処理が裏側では行われています。
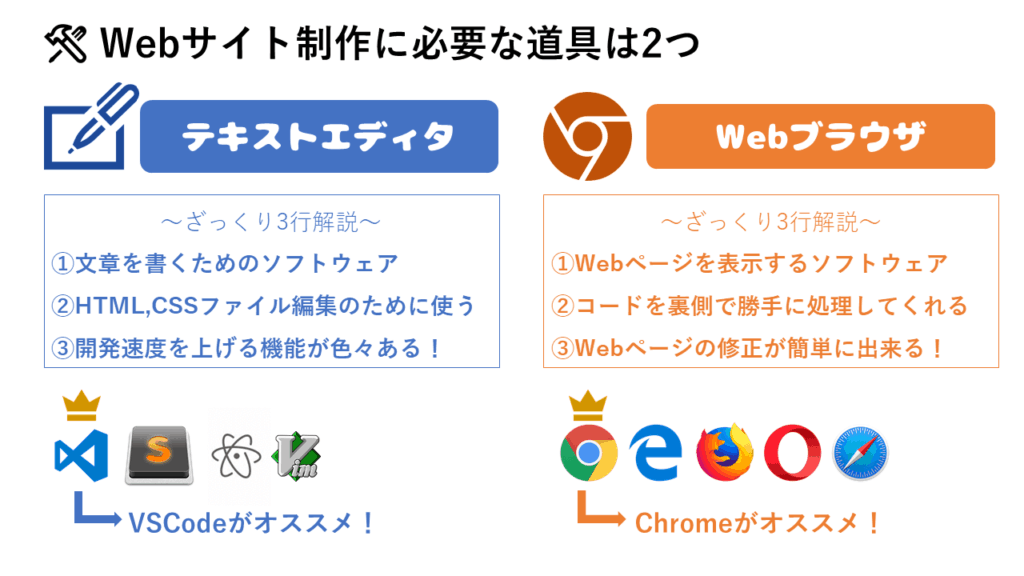
Webサイト制作に必要な道具は2つ

Webサイト(Webページ)を作るのに最低限必要な道具は2つだけです。
- テキストエディタ
- Webブラウザ
両方“無料”なので、初期費用0円でWebページを作り始めることが出来ます。

テキストエディタとは?
テキストエディタはWebページを「作る」のに使う道具です。
以下のような特徴を持っています
- 文章を書くことに特化した
- HTMLやCSSファイルの編集に使える
- 開発を効率化するための機能がたくさんある
Webサイト制作時は、パソコンに元々入っている「メモ帳」ではなく、VisualStudioCode (通称:VSCode)、Sublime Text Editor、Atomなどのテキストエディタを使うことが多いです。

Webブラウザとは?
WebブラウザはWebページを「見る」のに使う道具です。
以下のような特徴を持っています
- Webページを表示する
- HTMLやCSS等のデータを裏側で処理して人間に見える状態に変換する
- Webページの修正を手助けする機能がある(一部のブラウザ)
主に、テキストエディタで作ったHTMLファイルやCSSファイルが「意図通りに表示されているか?」を確認するために使います。
有名なソフトウェアとしては、Google Chrome、Safari、Internet Explorer、Firefoxなどがあります。
Webサイト制作をする時には、修正の便利さから「Google Chrome」がよく使われています。
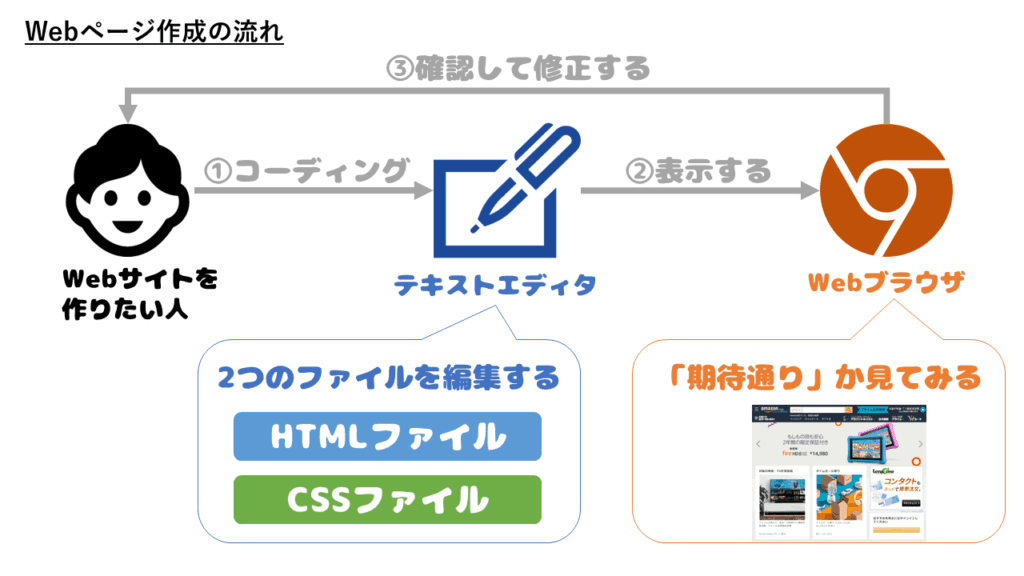
Webページ作成の流れ

Webページ作成の流れは以下の通りです。
- テキストエディタを使ってコーディングする
- WebブラウザでWebページを表示する
- 確認して修正する
まず、VSCodeなどのテキストエディタを使って、HTMLファイルとCSSファイルを編集します。
※ファイルを編集して、ソースコードを書くことを「コーディング」と言います
Webページの内容(文字)を書くためにHTMLファイルを編集し、見た目(デザイン)を作り込むためにCSSファイルを編集します。
次に、作成したHTMLファイルとCSSファイルを、Webブラウザを使ってパソコンの画面に表示します。
この時行うことは、Webページが意図通りに表示されているかの確認です。
Webブラウザで確認した後は、テキストエディタを使い、意図と異なる部分の修正を行います。
以上のように「修正→確認→修正→確認→…」という流れを繰り返し、修正するところがなくなったらWebページが完成です。
まとめ:Webサイト制作仕事の基本情報
Webサイト制作仕事の基本的な情報についてお伝えしました。
ポイントは以下の通りです
- Webサイトは複数のWebページが集まってできている
- WebページはHTMLファイルとCSSファイルで構成されている
- Webページを作るのに必要な道具はテキストエディタとWebブラウザ