
- Shopify
- 2025.02.16

Webデザイナーの採用では、ポートフォリオの提出を求められる場合がほとんどです。
「ポートフォリオにはどのようなことを書くの?」「特に見られるポイントはどこ?」と不安に感じている方もいるのではないでしょうか。
そこで、この記事ではポートフォリオの基本を押さえたうえで、クライアントに評価されるポートフォリオのポイントを解説します!
実際に案件を獲得したデイトラWebデザインコース受講生の作品もご紹介しますので、クライアントの心を掴むポートフォリオを作成したい方はぜひご覧ください!
デイトラWebデザインコースとは?
受講生2.5万人を超えるオンラインスクール「デイトラ」のWebデザインに特化したコース。受講生の中には未経験からWebデザイナーとして活躍している人が大勢いる。約110日分のカリキュラムが組まれており、1日1題のステップで学習を進められるのが特徴。
ポートフォリオとは、Webデザイナーやイラストレーターなどのクリエイティブ職が、就職や転職の際に見せる作品集のことを言います。履歴書や職務経歴書とともに提出を求められるものの1つです。
Webデザイナーは免許や資格は必要ありませんが、専門的なスキルや知識が求められる職業です。
面接時に「〇〇のスキルがあります」「△△の制作をしました」と伝えられても、どれだけのスキルがあるのかがわからないため、採用者は判断に困ってしまいます。
そのため、ポートフォリオを通して作品のクオリティやスキルの高さを確認し、採用の判断に活かすのです。
ポートフォリオには、基本的に次の項目を記載します。
自分のプロフィールを書くことは、ポートフォリオには欠かせません。
未経験からWebデザイナーに転職する場合、スキルよりも向上心やポテンシャルを重視して採用されることもあります。
履歴書や職務経歴書では名前や生年月日などの個人情報は伝えられますが、これまでの経歴や経験などが伝わりません。
プロフィール部分では、前職での経験やWebデザイナーを志した理由など自己PRにつながるような内容を記載しましょう。
Webデザインに必要なツールの使用経験があれば、忘れずに記載しましょう。
たとえば、次のように書くとパッと見てツールの使用経験が伝わります。
また、Webデザインに直接関係のないツールも記載しておくと、アピールにつながる場合があります。
Webマーケティングや広告運用などで使用できるツールがあれば、ぜひ記載しましょう。
ポートフォリオのメインである作品部分は、WebページのスクリーンショットやリンクURLを掲載して、実際に作品を見てもらえるように記載しましょう。
作品だけでなく、次のような説明も載せると、より自身のスキルが伝わります。
複数の作品を載せるときは、掲載順にもこだわりましょう。たくさんの作品があると、最後のほうは印象に残りづらくなってしまいます。
そのため、「自身の代表作」「制作時期が新しい作品」「応募先の企業が求めている業務内容やジャンルの作品」を優先して上に掲載するのがおすすめです。
また、デザインのコンペやコンテストで受賞した経験は大きな実績になるため、あわせて記載しておきましょう。
デイトラWebデザインコースでは、不定期でデイトラデザインコンペを行っています。
デイトラデザインコンペとは?
デイトラWebデザインコース受講生を対象に行われているコンペ。発表されたテーマに合ったデザインを提出し、現役デザイナー陣から評価を受けられる。デイトラ外の企業とタイアップ開催することもあり、最優秀賞受賞者はそのまま実案件としてデザイン業務を担当できる。
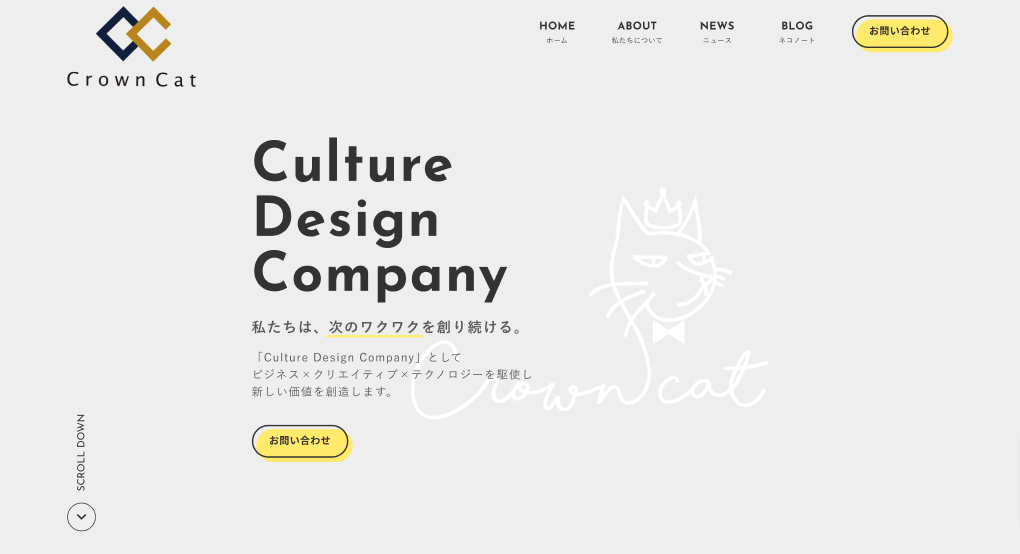
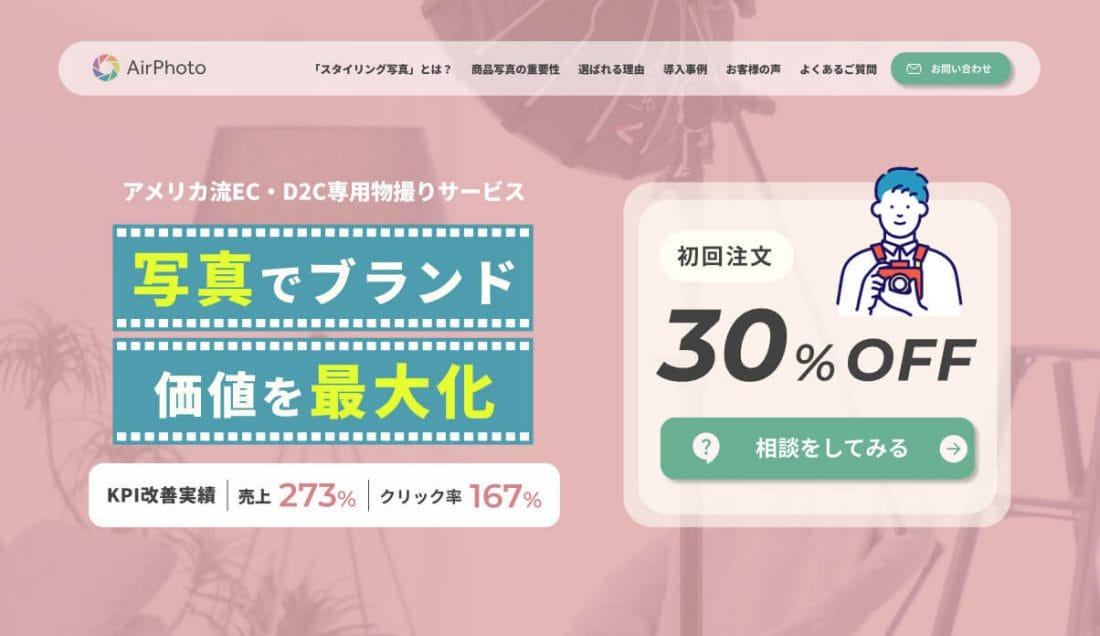
ここでは、デイトラデザインコンペで最優秀賞を受賞した作品を7つご紹介します。
デイトラWebデザインコースで学んだ成果を発揮し、実案件につなげた受講生の作品をご覧ください。














どのようなポートフォリオだと採用につながるのか、気になる方は多いことでしょう。
ここでは、採用者の心をつかむポートフォリオの特徴を2つ解説します。
相手意識をもって作られているポートフォリオは高評価につながります。ポートフォリオを見る採用担当者のニーズを考えて作成しましょう。
基本的に採用担当者は「何ができるのか」を知りたいと思っている場合がほとんどです。
作品の説明部分では大変だったことや苦労したことを載せたくなりますが、採用するうえでは評価の対象にはなりません。
自分のことをまったく知らない人が見ることを想定して、身につけたスキルや貢献できることが伝わるポートフォリオを作成しましょう。
ポートフォリオに制作意図や担当範囲が詳しく記載されていると、身につけたスキルや貢献できることが伝わりやすくなります。
制作意図とは「なぜこのデザインにしたのか」を言語化したものです。たとえば、次のようなものが挙げられます。
また、担当範囲を明記することも重要です。デザインだけ担当したのか、コーディングまで行ったのかでは、採用担当者が感じる印象が変わります。
「入社後に即戦力になれる」というアピールにもつながるため、制作意図や担当範囲は詳しく書くことをおすすめします。
ポートフォリオは、Webデザイナーの就職や転職にかかせないものです。
自分がもつスキルや知識、制作した作品例などをアピールするために重要な書類なので、時間をかけて作り込む必要があります。
本記事の内容を参考にして採用担当者が「ぜひ採用したい!」と思うようなポートフォリオを作成し、就職や転職につなげましょう!

東京フリーランスは、1日1題のステップでWebスキルを身につけられる”デイトラ”を運営しています。
デイトラWebデザインコースでは、「理論」「言語化」「実践」を積み重ねてデザインスキルを習得できるカリキュラムが揃っています!

デザインの学習で難しいのは、自分が作ったものが良い作品なのかが判断できないこと。その悩みを解決するために、デイトラWebデザインコースには現役デザイナーから直接指導が受けられる添削課題があります。
独学では得られないプロの着眼点を知れるので、デザインスキルをぐんぐんレベルアップできますよ。

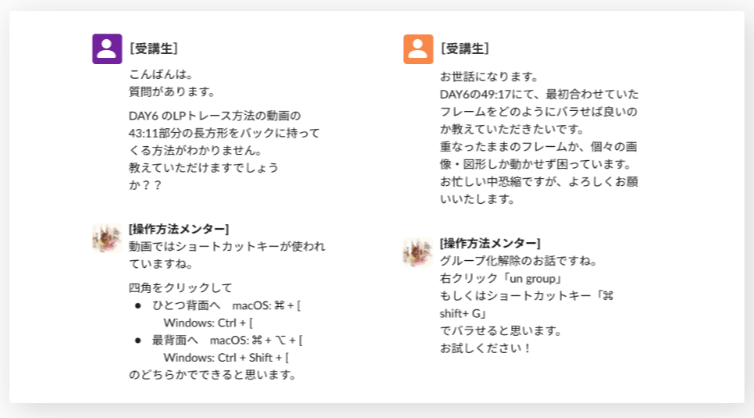
学習を進めるなかで、わからないことも出てくるでしょう。そんなときに利用してほしいのが「公式サポートの質問部屋」です。現役デザイナーが優しく教えてくれるので、わからない部分をそのままにせず、着実にスキルを身につけられます。
未経験からWebデザイナーを目指す方は、ぜひデイトラWebデザインコースをチェックしてみてください!
コンセプトがシンデレラなので、王冠やキラキラなどのあしらいを使用し、クラシカルで女性らしい柔らかい雰囲気にしました。
既存サイトのロゴのブランドカラーは、若干色を暗く落とすことで可読性を上げています。
協調したい文字はフォントサイズを大きく太くするだけでなく、グレーを何色か使用することで文字の優先度をつけました。