
WordPressのブログやメディアには、All in One SEO PackでSEO対策をした方がいいことはわかってるけど、設定する項目が多すぎて何から始めたらいいかわからない!
そう感じてはいませんか?
確かにAll in One SEO Packの設定項目は多いですが、初心者の場合「ここだけおさえておけばOK!」というポイントがあります。
そこでここでは、All in One SEO Packの設定をこれから始めようとしているかた向けに、最低限おさえておきたい設定方法を解説します!
画面のスクリーンショットを使って丁寧に手順を解説していくので、この記事を最後まで読んでいただければ、基本的なSEO対策はできるようになりますよ!
All in One SEO Packで設定するところはここ!
この記事で、All in One SEO Packの設定を解説するところは、以下の部分です。
- 一般設定
- ソーシャルメディアとの連携
- XMLサイトマップの作成と分析ツールとの連携
- 悪意のあるボットからサイトを守る設定
- 記事ごとのAll in One SEO Packの設定
WordPressだけでも基本的なSEO対策はできているのですが、All in One SEO Packで上のような設定をすると、より効率的にあなたのサイトが検索エンジンに評価されやすくなります。
ここから先は、All in One SEO Packのインストール手順から、各設定の意味と設定手順について解説していきますので、一緒に手を動かしながら設定していきましょう!
All in One SEO Packのインストール方法
まずはじめに、WordPressにAll in One SEO Packをインストールしていきましょう!
インストールの手順は以下のとおりです。
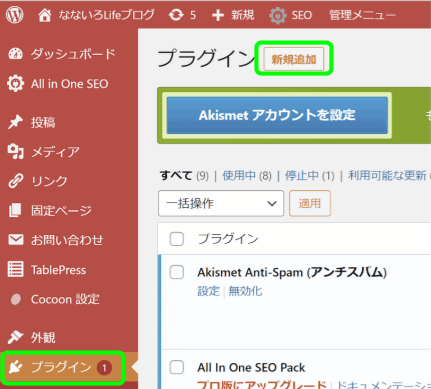
WordPressの左側のメニューから「プラグイン」を選択し、画面上部の「新規追加」を押します。

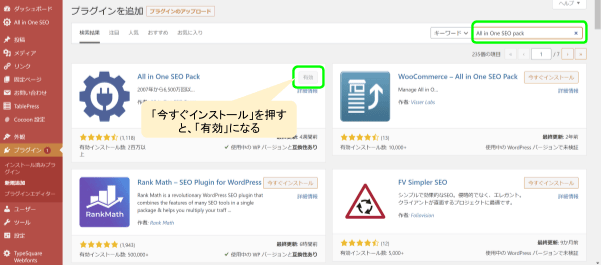
次に、画面右上のキーワード検索で「All in One SEO Pack」と入力して、検索します。
ヒットしたAll in One SEO Packの「今すぐインストール」ボタンを押して、「有効」に切り替えましょう。

以上がインストールの手順です。
設定手順1:一般設定を設定しよう
ここではAll in One SEO Packの一般設定の手順を解説していきます。
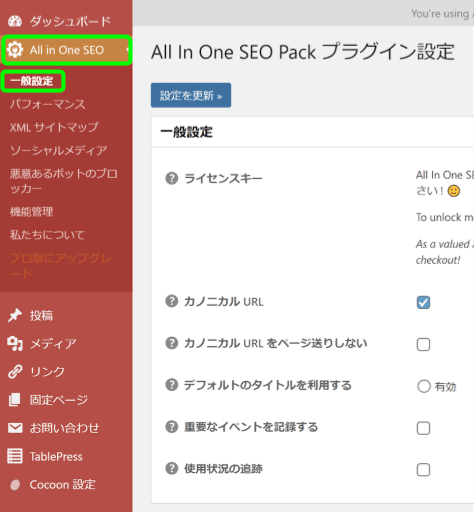
以下のように画面左側の「All in One SEO Pack」をクリックし、「一般設定」を選択しましょう。

一般設定では主に、
- サイトのタイトルやディスクリプションの表示設定
- GoogleサーチコンソールやGoogleアナリティクスなどの分析ツールとの連携
- SEO対策する記事のカテゴリーの選択
- Noindexの設定
などをしていきます。
それでは設定方法を順番に解説していきます。
初期設定のままでよい項目については解説を省いていますので、ここから解説していく部分の設定のみを行いましょう。
一般設定
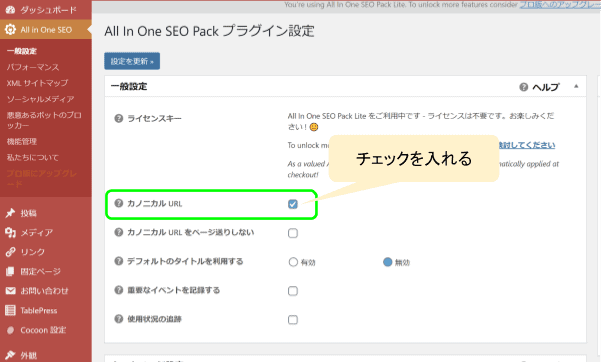
画面の一番上に表示される「一般設定」は、以下のように設定をします。
カノニカルURLにチェックを入れ、そのほかの設定は初期設定の状態にしておきましょう。

カノニカルURLにチェックを入れると、
- 自分の記事が第三者にコピーされてしまった
- 類似するURLが複数存在する
場合に、検索エンジンからの評価が類似サイトと分散してしまわないよう、自分のサイトを正規とする設定が可能です。
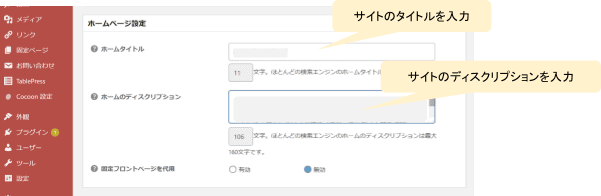
ホームページ設定
ホームページ設定では、以下のように「サイトのタイトル」と「サイトのディスクリプション」を入力しましょう。

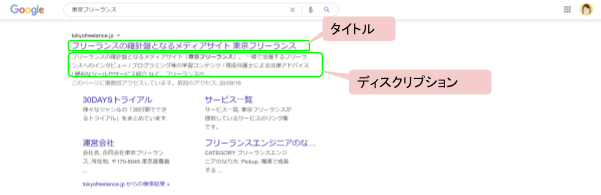
検索エンジンに表示される検索結果には、以下のように、ここで入力したタイトルとディスクリプションが表示されます。

コンテンツタイプ設定
ここでは、検索エンジンにインデックスしてもらいたいページを選択します。
以下のように、「投稿」と「固定ページ」のみにチェックを入れましょう。

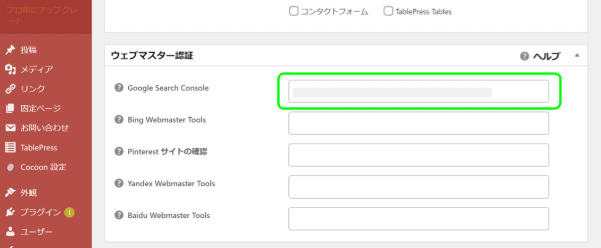
ウェブマスター認証
ウェブマスター認証とは、WordPressと分析ツール(サーチコンソールなど)を連携する設定です。この設定を行うことで、分析ツールで自分のサイトの評価を確認したり、課題を分析したりできるようになります。
Googleサーチコンソールを開き、以下の手順のとおりIDをコピーしましょう。
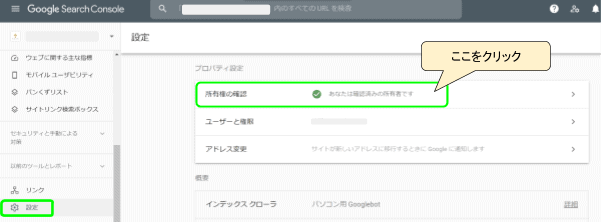
まずサーチコンソールの画面の左側にある「設定」を選択し、画面中央の「所有権の確認」を選択します。

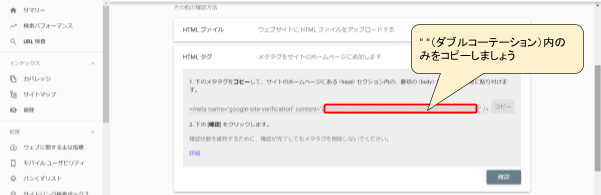
「HTMLタグ」を選択し、以下の画面の赤枠の部分をコピーしてください。

WordPressに戻り、ウェブマスター認証の「Google Search Console」に、さきほどコピーしたIDを貼り付けましょう。

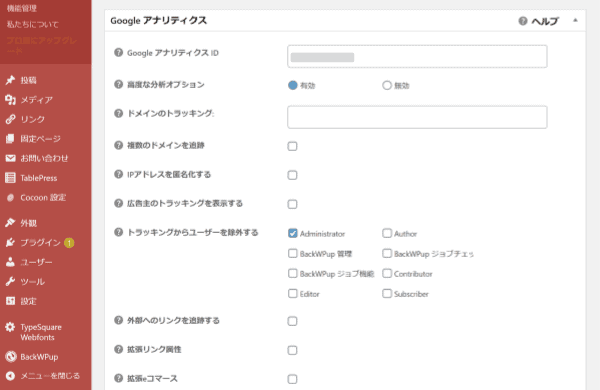
Googleアナリティクス
ここでは、サイトへの流入を分析する「Googleアナリティクス」とWordPressを連携させる設定をします。

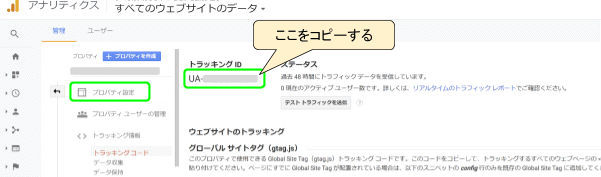
Googleアナリティクスを開いて画面左側の「プロパティ設定」をクリックし、トラッキングIDをコピーします。

2020年10月14日にGoogle Analytics 4 プロパティ(GA4)がリリースされたことにより、設定画面が変わり、トラッキングIDがみつからずに困っている方が多いようです。
以下の操作でトラッキングIDを取得できますので、参考にしてみてください。
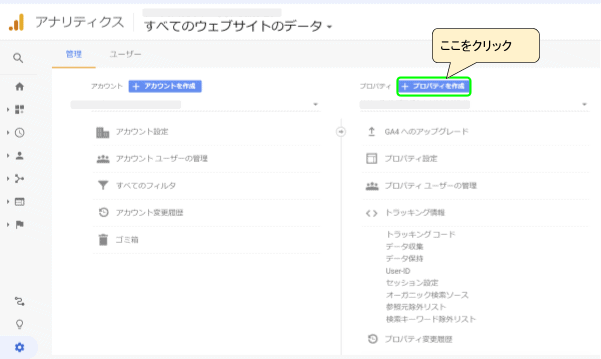
まず以下のように、Googleアナリティクスの「管理」タブの「+プロパティを作成」をクリックします。

その後プロパティの作成画面で、アクセスデータの測定対象を選択する画面が表示される方もいます。「ウェブ」「Apps」「アプリとウェブ」の選択肢の中から、「ウェブ」を選択しましょう。
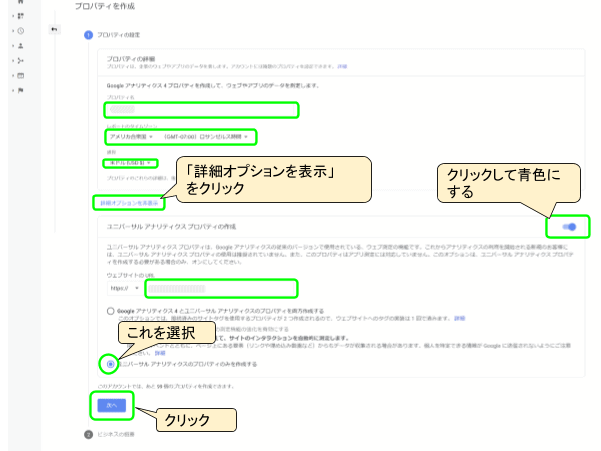
次に、プロパティの設定画面で「プロパティ名」を入力し、「レポートのタイムゾーン」「通貨」を選択して、「詳細オプションを表示」をクリックしましょう。さらに「ユニバーサル アナリティクス プロパティの作成」を有効にし、「ウェブサイトの URL」を入力します。
「ユニバーサル アナリティクスのプロパティのみを作成する」を選択後、「次へ」をクリックしましょう。

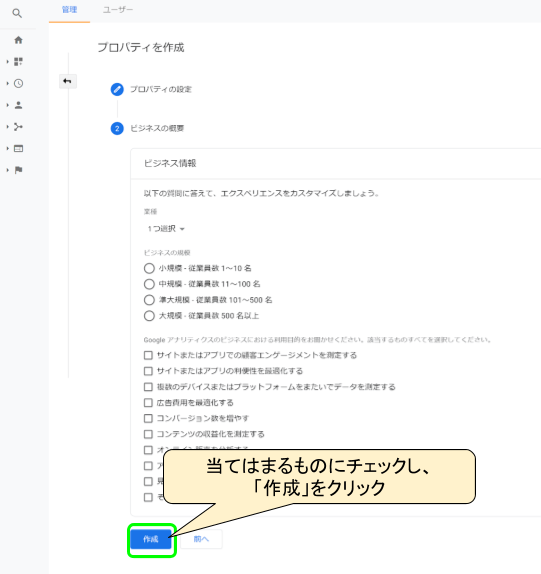
ビジネス情報の当てはまる項目をチェックし、「作成」をクリックします。

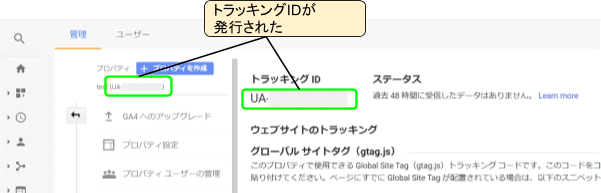
すると、作成したプロパティにトラッキングIDが表示されます。

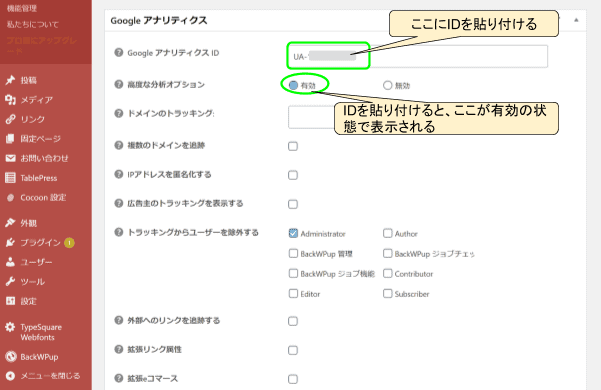
WordPressに戻り、「Googleアナリティクス」の「GoogleアナリティクスID」に貼り付けましょう。すると「高度な分析オプション」が、「有効」を選択した状態で表示されます。

ここから先の項目の設定は、高度な分析の知識がないと難しいので、初期設定の状態にしておきましょう。
サイトのアクセス解析の対象から除外する人物を設定できます。
チェックボックスにチェックを付けた対象は、サイトへのアクセス者としてカウントされないため、より正確なアクセス情報の取得が可能です。
Administratorにチェックを付けた場合、サイトの管理者をアクセス解析の対象から除外できます。
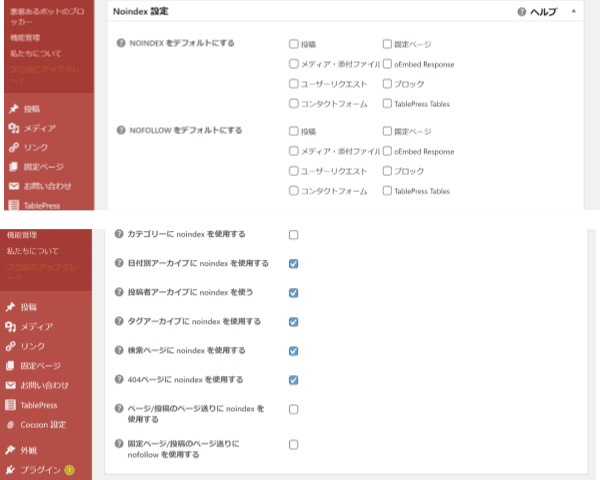
Noindex設定
ここでは、検索エンジンのインデックスから除外するページの設定を行います。
検索者にとって有用な情報が載っているページのみをインデックスさせ、それ以外のページは除外することで、サイト全体の評価が上がります。しっかり設定しておきましょう。
以下のように、設定項目にチェックを入れましょう。

「カテゴリーにnoindexを使用する」の項目は必ずチェックをはずし、インデックスの対象となるようにしましょう。カテゴリーのページにある、さまざまなリンクからの評価で、カテゴリーのページが上位表示されやすくなるためです。
Noindex設定の下から二つの項目にチェックを付けると、ページネーションで複数ページを表示している記事(ニュース記事やECサイトの商品一覧など)の2ページ目以降を、noindexまたはnofollowにできます。
2ページ目以降も検索ユーザーにとって有用な情報を載せている場合はチェックを付ける必要はありませんが、ECサイトのように商品一覧が続くだけの場合はチェックを付けておいた方がよいでしょう。
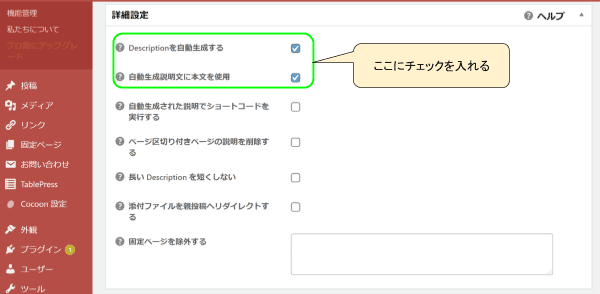
詳細設定
ここでは、記事ごとのディスクリプションを自動に生成する設定を行います。
以下のように、「Descriptionを自動生成する」と「自動生成説明文に本文を使用」にチェックを付けましょう。

「Descriptionを自動生成する」にチェックを入れておくと、本文または記事ごとに設定したディスクリプションの内容から、ディスクリプションを自動生成してくれます。
「自動生成説明文に本文を使用」にチェックを入れておくと、記事のディスクリプション入力欄が空欄であっても、本文から自動的にディスクリプションを生成してくれます。
ディスクリプションの内容は、サイトの評価を左右します。もし検索エンジンに評価されやすいディスクリプションを書ける場合は、記事ごとにディスクリプションを入力した方がよいでしょう。しかしそれが難しい場合は、上の二つの項目にチェックを付けることをおすすめします。
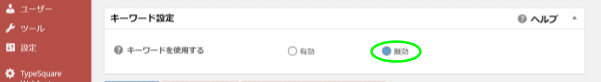
キーワード設定
現在は、メタキーワードを設定してもSEO効果は得られなくなったため、「無効」を選択しましょう。

設定手順2:ソーシャルメディアと連携する設定しよう
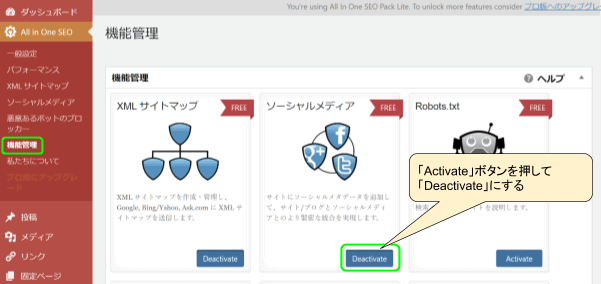
ここではAll in One SEO Packの「ソーシャルメディアと連携する設定」について解説していきます。まずは、ソーシャルメディアと連携するために必要な機能を有効化しましょう。
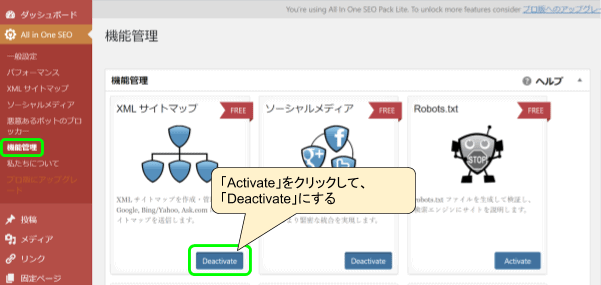
以下のように画面左側の「All in One SEO Pack」から「機能管理」を選択し、「ソーシャルメディア」の「Activateボタン」をクリックします。

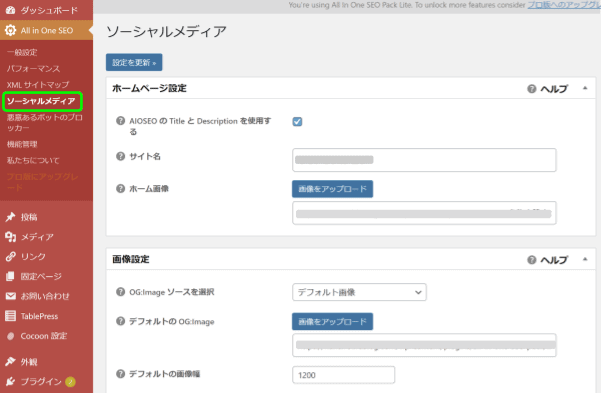
すると画面左側のメニューに、「ソーシャルメディア」が追加されるので、選択して設定画面を開きましょう。

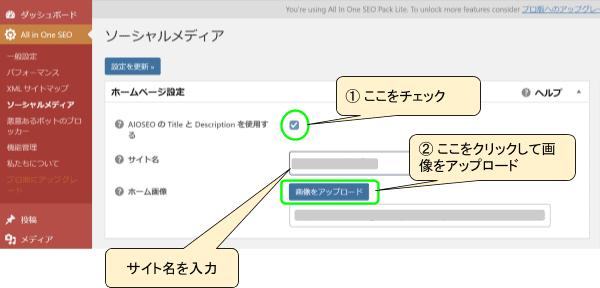
ホームページ設定
ここでは、SNSでサイトのトップページのリンクが貼られたときの設定をします。
以下のように設定しましょう。

各項目には、次のような意味があります。
①AIOSEOのTitleとDescriptionを使用する
チェックを付けると、SNSでサイトのトップページのリンクが貼られたとき、All in One SEOの一般設定で設定した「タイトル」と「ディスクリプション」を表示できるようになります。
②ホーム画像
SNSでサイトのトップページのリンクが貼られたとき、ここで選択した画像が表示されるようになります(※サイズは1200×630pxが推奨されています)。
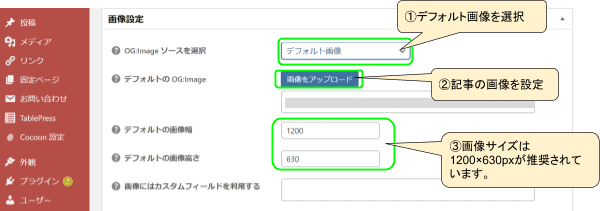
画像設定
ここでは、OGP設定をしていきます。
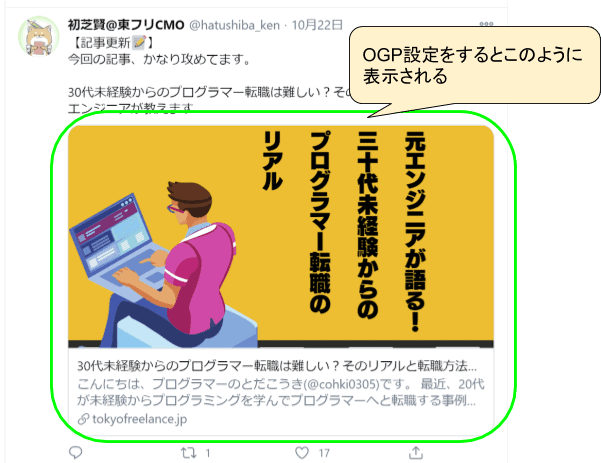
OGPとはOpen Graph Protocolの略で、記事がSNSでシェアされたときに表示させる画像や文章を設定する仕組みのことです。WordPressとSNSを連携し、以下のように記事の画像やタイトル、説明文をおしゃれに表示できます。

本来OGPは記事ごとに設定していくものですが、ここでは記事にOGPが設定されていなかった場合に、代わりに表示する画像の設定をしていきます。
※記事ごとにOGPを設定する方法は後程ご説明します!
以下のように、設定してみましょう。

①OG:Imageソースを選択
記事ごとに設定した画像を優先して表示させたいので、「デフォルト画像」にしておきましょう。
②デフォルトのOG:Image
記事に画像を設定していなかった場合は、こちらで指定した画像が代わりに表示されます。
Facebook設定
Facebook設定では、WordPressとFacebookを連携する設定をしていきます。
以下のように、設定してみましょう。

①Facebook管理者ID
②のFacebook App IDのみの入力でもFacebookとの連携は可能なので、空欄でも問題ありません。
基本的にはFacebookのビジネス利用は認められていますが、個人アカウントでのビジネス利用は認められていないため、入力する場合には個人のIDではなく企業のIDを入力したほうがよいでしょう。
②Facebook App ID
Facebookのアプリと連携するために必要なIDです。Facebook for Developersのサイトからログインし、Facebook App IDをコピーして、こちらに貼り付けましょう。
Facebook App IDを取得するためには、Facebook for Developersへの登録が必要です。ここからは登録方法を解説します。
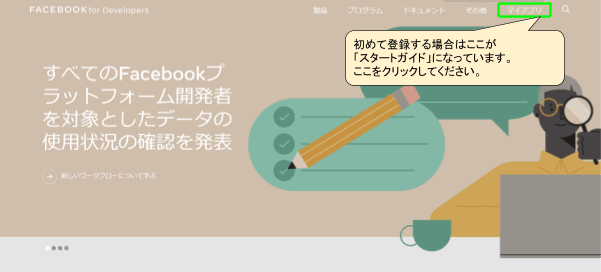
Facebook for Developersを開き、画面右上の「スタートガイド」をクリックします。

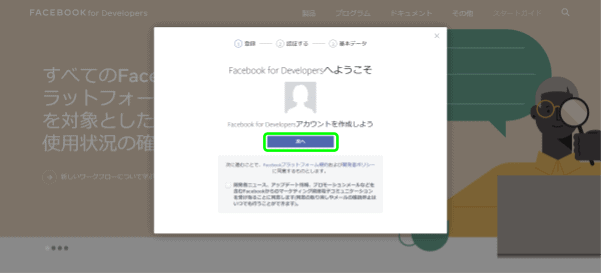
以下の画面が表示されるので、「次へ」を押します。

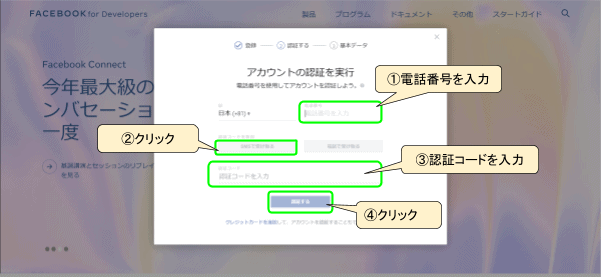
電話番号を入力して「SMSで受け取る」を押します。すると「認証コード」がメールで届くので、認証コードを入力して「認証する」を押しましょう。

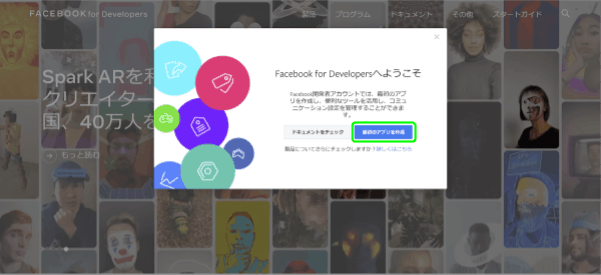
自分の役割を選択しましょう。

「最初のアプリを作成」を押します。

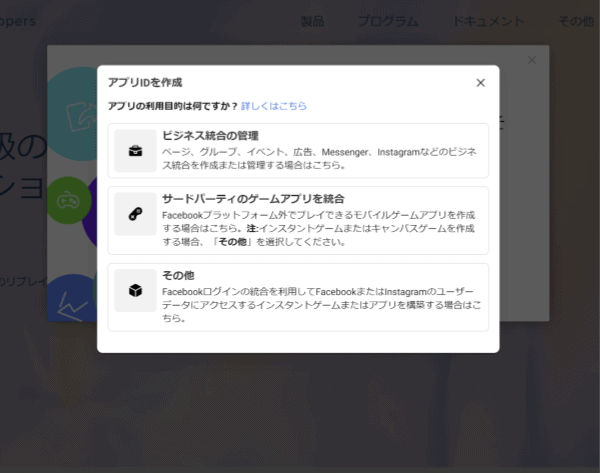
アプリの利用目的を選択しましょう。

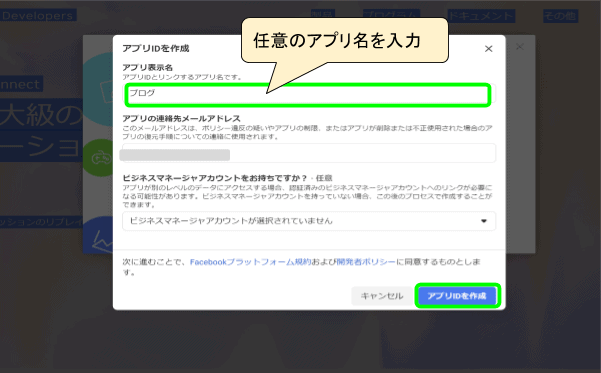
任意のアプリ名を入力し、「アプリを作成」を押します。

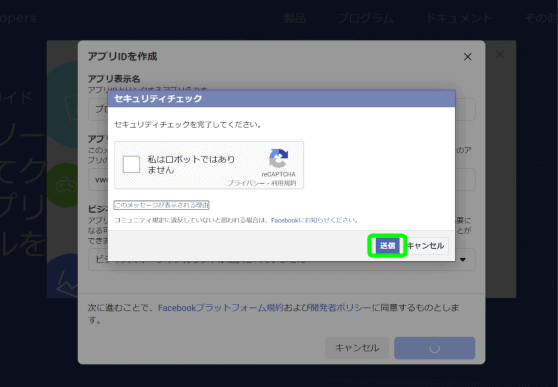
「私はロボットではありません」にチェックをつけ、「送信」を押します。

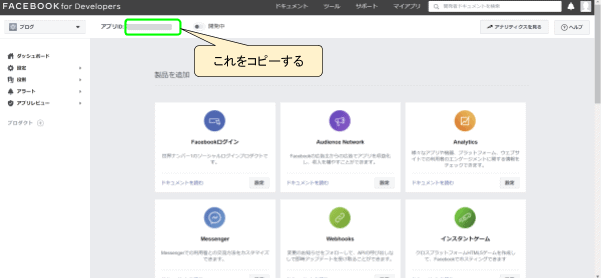
Facebook for Developersのアカウント作成が終了し、トップページが表示されます。画面左上のアプリIDをクリックしてコピーし、②のFacebook App IDへ貼り付けましょう。

次にFacebook for Developersとサイトを連携するための設定をします。
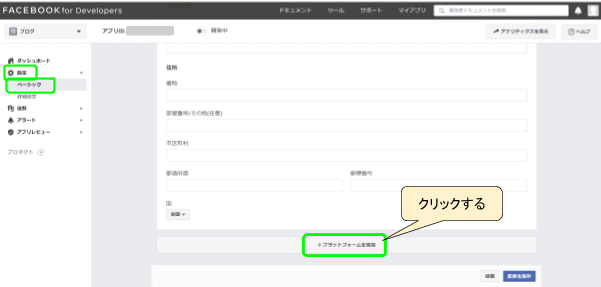
「設定」→「ベーシック」を選択し、画面下の「プラットフォームを追加」を押しましょう。

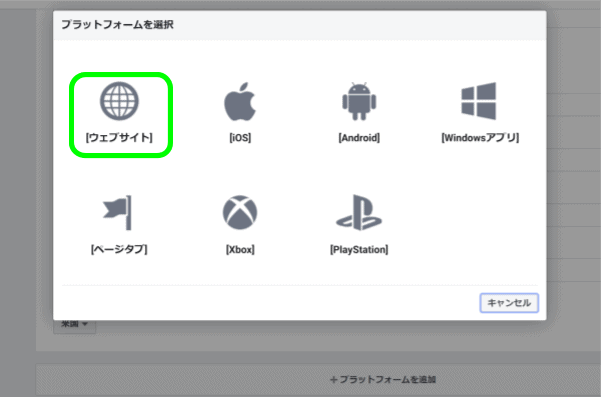
「ウェブサイト」を選択します。

自分のサイトのURLを入力し、「変更を保存」を押しましょう。
これでFacebookとサイトの連携ができるようになります。

③記事のタグを自動生成する
ここにチェックを入れると、Facebookで記事を投稿したときにタグが自動生成されます。
④記事のタグにキーワードを使用
現在はメタキーワードを設定してもSEO効果はないため、こちらのチェックははずしましょう。
⑤記事のタグにカテゴリーを使用
ここにチェックを入れると、サイトの記事に指定したカテゴリーから、Facebookにアップした記事のタグを自動で生成してくれます。
⑥記事タグで投稿タグを使用
チェックすると、サイトの記事に指定したタグから、Facebookにアップした記事のタグを自動生成してくれます。
⑦投稿タイプのFacebookメタを有効にする
ここで指定したページでは、ソーシャルメディアの個別設定ができるようになります。「投稿」と「固定ページ」にチェックを入れておきましょう。
※「記事ごとにAll in One SEOの設定をする方法」で解説する設定ができるようになります。
⑧Facebook Publisherの記事を表示
FacebookページのURLを入力しましょう。WordPressから記事を投稿したときに、ここで入力したFacebookページに記事のリンクが表示されます。
※Facebookページとは、個人のFacebookアカウントではありません。Facebook内に個人アカウントとは別に作成できる、企業が情報発信する場として活用されているビジネス用ページです。
⑨記事にFacebookの著者を表示
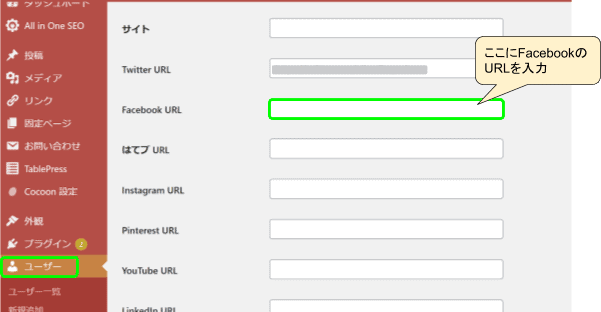
ここにチェックを入れると、以下のようにWordPressの左側メニューの「ユーザー」→「プロフィール」を選択して表示される画面に、FacebookのプロフィールURLを入力する欄が表示されます。

URLを入力すると、FacebookのプロフィールURLが著者のタグとして記事内に表示されるようになります。
これでFacebookとWordPressの連携は完了です。
Twitter設定
ここではTwitterとWordPressを連携する設定をします。
この設定をすることで、Twitterへ記事リンクを貼ったときに、画像やディスクリプションが表示されるようになります。
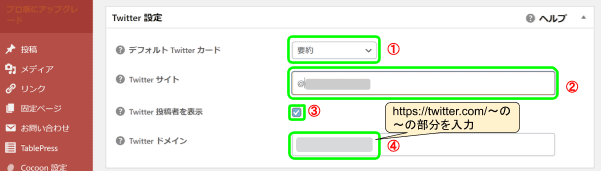
以下のように、設定しましょう。

①デフォルトTwitterカード
Twitterへ記事のリンクを貼った時の画像のサイズを選びましょう。サイズの小さめな「要約」と、大きめな「要約の大きい画像」から選べます。
「要約の大きい画像」を選択すると、以下のように表示されます。

「要約」を選択すると、以下のように表示されます。

②Twitter サイト
@から始まるTwitterのIDを入力しましょう。
③Twitter投稿者を表示
自分の記事がTwitterでシェアされたときに、著者情報が記事のリンクカードへ表示されるようになります。
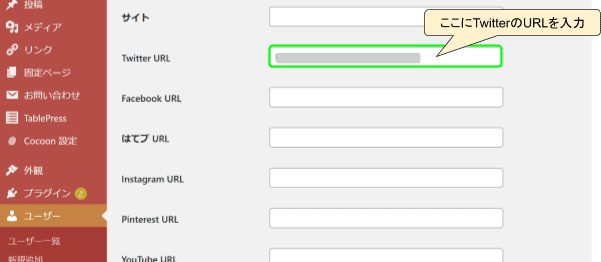
ここにチェック入れた場合は、以下のように、WordPressの左側メニューの「ユーザー」から「プロフィール」を選択し、TwitterURLへ入力しましょう。

④Twitterドメイン
サイトの「https://以降のURL」を入力しましょう。東京フリーランスのサイトの場合、URLはhttps://tokyofreelance.jp/なので、「tokyofreelance.jp」と入力します。入力するとTwitterに投稿した記事のリンクカードの下に、サイトのドメイン(tokyofreelance.jp)が表示されるようになります。
最後にリンクカードが設定どおりに表示されているか、Twitter Developersで確認してみましょう。Twitter Developersでリンクカードの表示を確認する方法は、以下のとおりです。
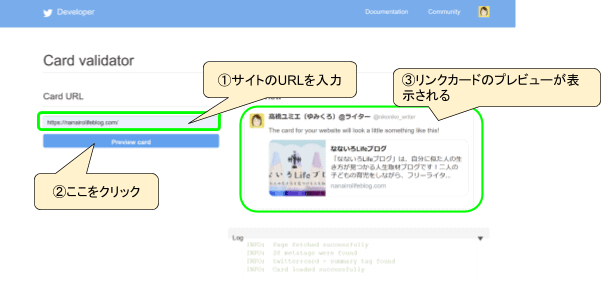
Twitter Developersを開き、以下のように「Card URL」へサイトのURLを入れ、「Preview card」をクリックしましょう。

サイトの登録をしたことがない場合は「Preview card」ではなく、「Request approval」が表示されます。クリック後にサイトの詳細を入力する欄が出てくるので、入力してから再び「Request approval」をクリックしましょう。
画面右側に表示されるリンクカードのプレビューで、表示内容をチェックできます。
画面下のLogに「INFO: Card loaded successfully」と表示されれば、Twitterのリンクカードは正常に作成されています。
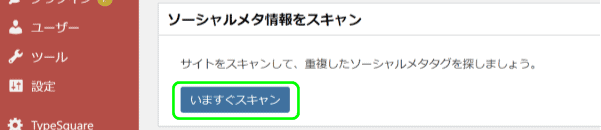
ソーシャルメタ情報をスキャン
All in One SEO Pack以外にもプラグインを入れていて、OGP設定が重複していた場合、重複箇所をスキャンする機能です。
「いますぐスキャン」をクリックし、重複がないか確認してみましょう。

設定手順3:XMLサイトマップを作成する
XMLサイトマップとはクローラーがサイト全体を効率よくクロールし、サイト全体をインデックスするために必要な地図のようなものです。XMLサイトマップを作るだけでサイトの評価が上がりやすくなるため、ぜひ設定してください。
まずは、XMLサイトマップを作成するために必要な機能を有効化しましょう。
以下のように画面左側の「All in One SEO Pack」から「機能管理」を選択し、「XMLサイトマップ」の「Activateボタン」をクリックします。

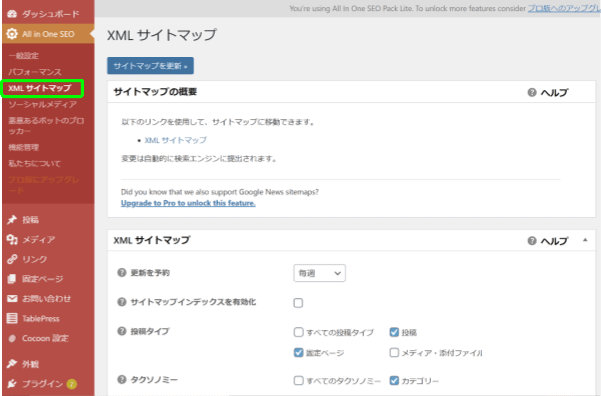
左メニューの「All in One SEO」から「XMLサイトマップ」を選択し、設定画面を開きます。

XMLサイトマップ
以下のように、XMLサイトマップの設定をしましょう。

①更新を予約
XMLサイトマップの更新頻度を設定できます。サイトの更新頻度によって、選択しましょう。
サイトを毎日更新する人は「毎日」に設定したほうがよいですが、それ以外の場合は「毎週」がおすすめです。
②サイトマップインデックスを有効化
サイト内に5万以上のURLがあったり、5MB超えている場合はチェックを入れます。個人運営ブログではそのような規模になることはないので、チェックを入れなくてもよいでしょう。
③投稿タイプ
インデックスしてほしいページを指定します。メディアや添付ファイルはインデックスされる必要はないため、「メディア・添付ファイル」はチェックをはずしておきましょう。
④タクソノミー
記事を分類しているものを選択します。通常は「カテゴリー」や「タグ」だけで記事を分類してるので、この二つのみチェックをしておきましょう。
⑤日別アーカイブページを含める
⑥投稿者ページを含める
⑦画像を除外
こちらはインデックスされる必要がないので、チェックをはずしましょう。
⑧サイトマップを動的に生成
最新のサイトマップを自動で生成してくれるため、チェックを入れておきます。
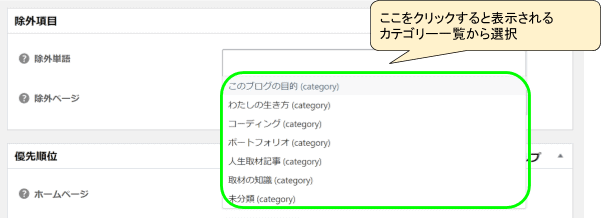
除外項目
ここでは、XMLサイトマップからは除外したいカテゴリーやページを指定します。
「除外単語」の入力欄をクリックすると、サイトのカテゴリーの一覧が表示されます。その中からXMLサイトマップから除外したいカテゴリーがある場合は選択しましょう。

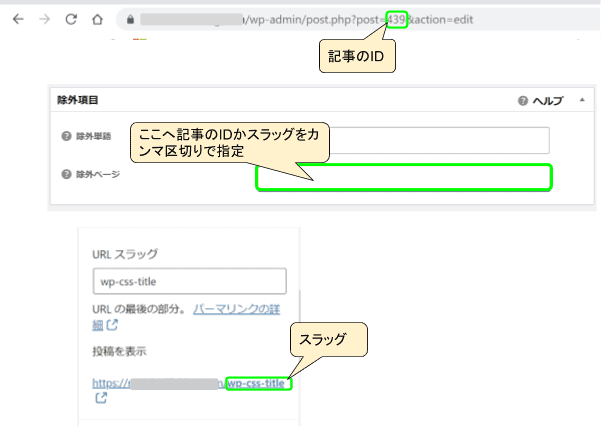
「除外ページ」には、除外したい記事のIDまたはスラッグを入力します。
- ID…記事のパーマリンクの「post=数字」の数字の部分
- スラッグ…パーマリンクの最後に割れあてられた名前の部分

指定するときは、「1,2,3」や「profile,contact」などのようにカンマ区切りをして指定しましょう。
XMLサイトマップとサーチコンソールの連携
ここでは、作成したサイトマップをGoogleサーチコンソールと連携する方法を解説します。
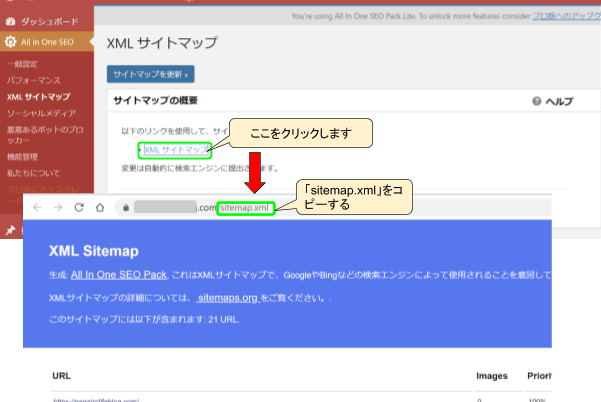
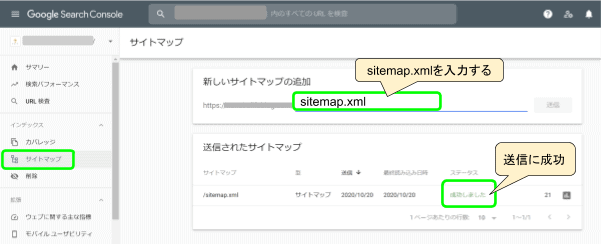
XMLサイトマップ設定画面の上部にある「XMLサイトマップ」をクリックして、URLの最後にある「sitemap.xml」をコピーします。

Googleサーチコンソールの左メニューにある「サイトマップ」を選択し、「新しいサイトマップの追加」に「sitemap.xml」を入力しましょう。「送信」をクリックし、問題がなければステータスに「成功しました」と表示されます。

設定手順4:悪質なボットをブロックする
サイトへアクセスを集中させる悪質なボットのブロックや、海外からの怪しいスパムをブロックする設定をします。
まずは、悪質なボットをブロックするために必要な機能を有効化しましょう。
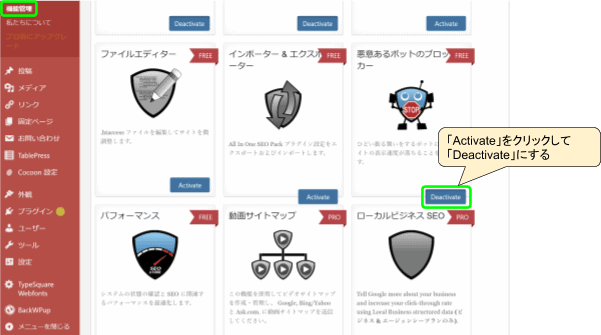
以下のように画面左側の「All in One SEO Pack」から「機能管理」を選択し、「悪意のあるボットのブロッカー」の「Activateボタン」をクリックします。

WordPressの左メニューから「悪意のあるボットのブロッカー」を選択し、設定画面を開きます。以下のように項目を設定し、「設定を更新」を押します。

①HTTP を利用した悪質なボットをブロック
サイトへのアクセスが一気に集中すると起こる「503エラー」を、わざと起こそうとする悪質なボットから守る設定です。チェックを付けておきましょう。
②HTTP を利用したリファラスパムをブロック
チェックを付けると、海外からの怪しいスパムアクセスをブロックできます。
③ブロックされたボットを追跡
悪質なボットがブロックされたときに、そのボットを追跡する機能です。しかし追跡するためには詳しい知識が必要なため、チェックをはずしておきます。
④カスタムブロックリストを使用
悪質なボットを何度ブロックしてもアクセスしてくる場合、対象のボットをリスト化する設定です。こちらを使うことはほぼないので、チェックははずしておきましょう。
記事ごとにAll in One SEOの設定をする方法
これまでの設定を終えると、記事ごとにAll in One SEOの設定ができるようになります。
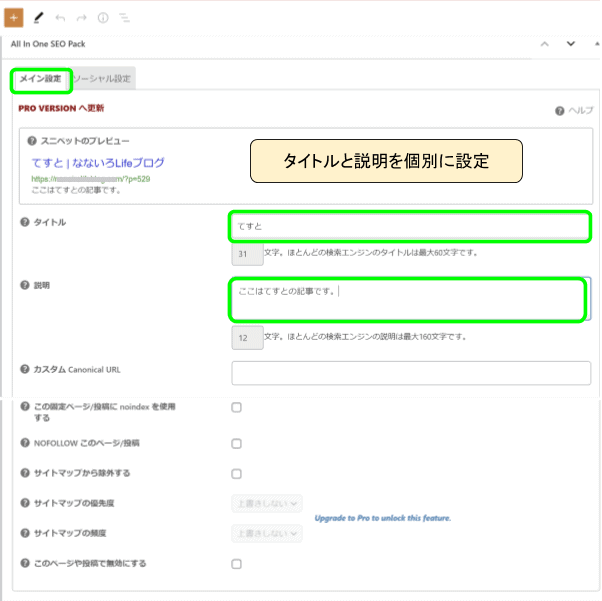
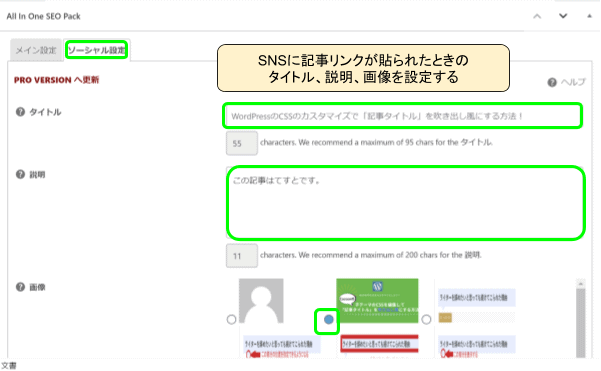
記事の投稿画面を下へスクロールしていくとAll in One SEO Packの設定部分があり、「メイン設定」と「ソーシャル設定」の二つの設定がタブで分けられて表示されます。
ここからは、各項目の設定方法を見ていきましょう。
メイン設定
検索結果に表示される記事のタイトルやディスクリプション、Nofollowなどを設定できます。

ソーシャル設定
SNSに自分の記事のリンクが貼られたときの、タイトルやディスクリプション、画像などのOGPを設定できます。

まとめ:All in One SEO Packの設定でサイト運営の初心者もSEO対策は可能
今回はサイト運営の初心者のかた向けに、簡単にできるAll in One SEO Packの設定を4つの手順に分けけてご紹介しました。
最後に、4つの設定でできることをまとめます。
- 一般設定…サイトのタイトルやディスクリプションの設定・Noindexの設定・分析ツールとの連携など
- ソーシャルメディア設定…FacebookやTwitterなどのOGP設定など
- XMLサイトマップ設定…XMLサイトマップを作成し、Googleサーチコンソールと連携
- 悪意のあるボットをブロックする設定…怪しいスパムなどをブロックしサイトを守る
今回ご紹介したとおりに設定し、サイトのSEO対策をしっかり行いましょう!














